Die häufigsten Probleme in Divi und effektive Lösungswege
Das Divi-Theme von Elegant Themes ist für seine Benutzerfreundlichkeit und Flexibilität in der WordPress-Community hoch geschätzt. Doch selbst das beste Tool ist nicht frei von Herausforderungen. In diesem Blogartikel werfen wir einen umfassenden Blick auf die gängigsten Probleme, die Benutzer beim Arbeiten mit dem Divi-Theme erfahren können.

Langsame Ladezeiten
Langsame Ladezeiten sind ein häufiges Problem bei Websites, die Page-Builder wie Divi oder Elementor verwenden. Sie können sich negativ auf die Benutzererfahrung und die SEO-Rankings auswirken. Hier sind detaillierte Einblicke in die Ursachen und Lösungen für dieses Problem:
1. Hochauflösende Bilder

Große oder nicht optimierte Bilder können die Ladezeit einer Website erheblich verlangsamen. Bilder mit hoher Auflösung benötigen mehr Zeit zum Laden, was die Gesamtperformance der Seite beeinträchtigt.
Ein verbreitetes Problem bei der Arbeit mit dem Divi-Theme ist, dass Nutzer oft unbearbeitete, hochauflösende Bilder hochladen. Diese Bilder haben meist eine unnötig große Dateigröße oder sind in einem Format, das nicht für das Web optimiert ist, was zu langsamen Ladezeiten führen kann. Um dies zu vermeiden, ist es entscheidend, Ihre Bilder vor dem Hochladen zu optimieren. Tools wie Smush, WP-Optimize oder ShortPixel sind hierfür ideal, da sie helfen, die Größe der Bilder zu reduzieren, ohne dabei die Bildqualität merklich zu beeinträchtigen. Das Ziel ist es, die Balance zwischen akzeptabler Dateigröße und guter Bildqualität zu finden, um die Performance Ihrer Website zu verbessern.
2. Zu viele Plugins

Die Verwendung von zahlreichen Plugins in WordPress, insbesondere beim Einsatz des Divi-Themes, kann einen signifikanten Einfluss auf die Ladezeiten Ihrer Website haben. Jedes installierte Plugin fügt zusätzlichen Code und somit potenziell mehr Belastung für Ihre Website hinzu. Während einige Plugins für grundlegende Funktionen unerlässlich sind, können andere, besonders ressourcenintensive Plugins, die Performance spürbar beeinträchtigen.
Es ist daher ratsam, eine kritische Überprüfung Ihrer installierten Plugins vorzunehmen. Fragen Sie sich: Ist jedes Plugin notwendig für die Funktionalität oder das Design meiner Website? Gibt es Plugins, die ähnliche Funktionen erfüllen, sodass eines davon entfernt werden könnte? Sind alle installierten Plugins auf dem neuesten Stand und gut gewartet?
Für eine effektive Optimierung Ihrer Website sollten Sie alle nicht essenziellen oder selten genutzten Plugins deaktivieren und löschen. Dies schließt Test-Plugins, die Sie möglicherweise für kurze Zeit installiert hatten, und Plugins, die nur eine einzige, leicht ersetzbare Funktion bieten, mit ein. Durch das Entfernen dieser Plugins können Sie nicht nur die Ladezeit verbessern, sondern auch das Risiko von Sicherheitslücken verringern, die durch veraltete oder schlecht gewartete Erweiterungen entstehen können.
Denken Sie daran, dass weniger oft mehr ist. Eine schlankere, effizientere Plugin-Landschaft kann zu einer schnelleren, reaktionsschnelleren und sichereren Website führen, was letztlich das Benutzererlebnis für Ihre Besucher verbessert.
3. Caching-Plugin verwenden

Caching ist eine entscheidende Technik zur Beschleunigung der Ladezeiten von Websites. Durch das Zwischenspeichern häufig angeforderter Inhalte und Elemente Ihrer Website im Browser-Cache der Besucher werden diese Inhalte bei zukünftigen Besuchen schneller geladen. Dies geschieht, indem eine temporäre Speicherversion der Website oder bestimmter Elemente wie Bilder, CSS-Dateien und JavaScript im lokalen Speicher des Browsers abgelegt wird. Bei wiederholten Besuchen muss der Browser diese Dateien nicht erneut vom Server anfordern, was die Ladezeit signifikant verkürzt und somit das Nutzererlebnis verbessert.
Um von Caching profitieren zu können, empfiehlt es sich, ein spezialisiertes Caching-Plugin für WordPress zu installieren. Beliebte Optionen wie WP Optimize oder W3 Total Cache bieten eine Vielzahl von Funktionen zur Leistungssteigerung Ihrer Website. Diese Plugins arbeiten, indem sie eine optimierte Version Ihrer Website generieren und diese im Browser-Cache der Besucher speichern. Zusätzlich bieten sie weitere Funktionen wie Minifizierung und Komprimierung von HTML, CSS und JavaScript, was die Dateigröße weiter reduziert und die Ladezeiten verkürzt.
WP Optimize zeichnet sich durch seine Benutzerfreundlichkeit und automatisierte Caching-Funktionen aus, die eine schnelle und effiziente Einrichtung ermöglichen. W3 Total Cache hingegen bietet erweiterte Anpassungsoptionen für erfahrene Benutzer, die eine feinere Kontrolle über die Caching-Prozesse wünschen.
Indem Sie ein solches Plugin verwenden, können Sie nicht nur die Ladezeiten Ihrer Website optimieren, sondern auch die Serverlast reduzieren, was insbesondere bei hohem Besucheraufkommen vorteilhaft ist. Ein effektives Caching trägt somit wesentlich zur Leistungssteigerung Ihrer Website bei und kann sich positiv auf das Suchmaschinenranking auswirken, da schnelle Ladezeiten ein wichtiger Faktor für die SEO sind.“
4. Schlecht optimierter Website-Code

Schlecht optimierter Website-Code ist ein häufiges Problem, das die Leistungsfähigkeit einer Website drastisch beeinträchtigen kann. Ein sauberer, gut strukturierter und effizienter Code ist entscheidend für die Ladegeschwindigkeit und generelle Funktionalität Ihrer Website. Schlecht geschriebener Code, überflüssige Skripte, veraltete Funktionen und redundante Datenbankabfragen können die Geschwindigkeit Ihrer Website deutlich verlangsamen.
CSS und JavaScript optimieren:
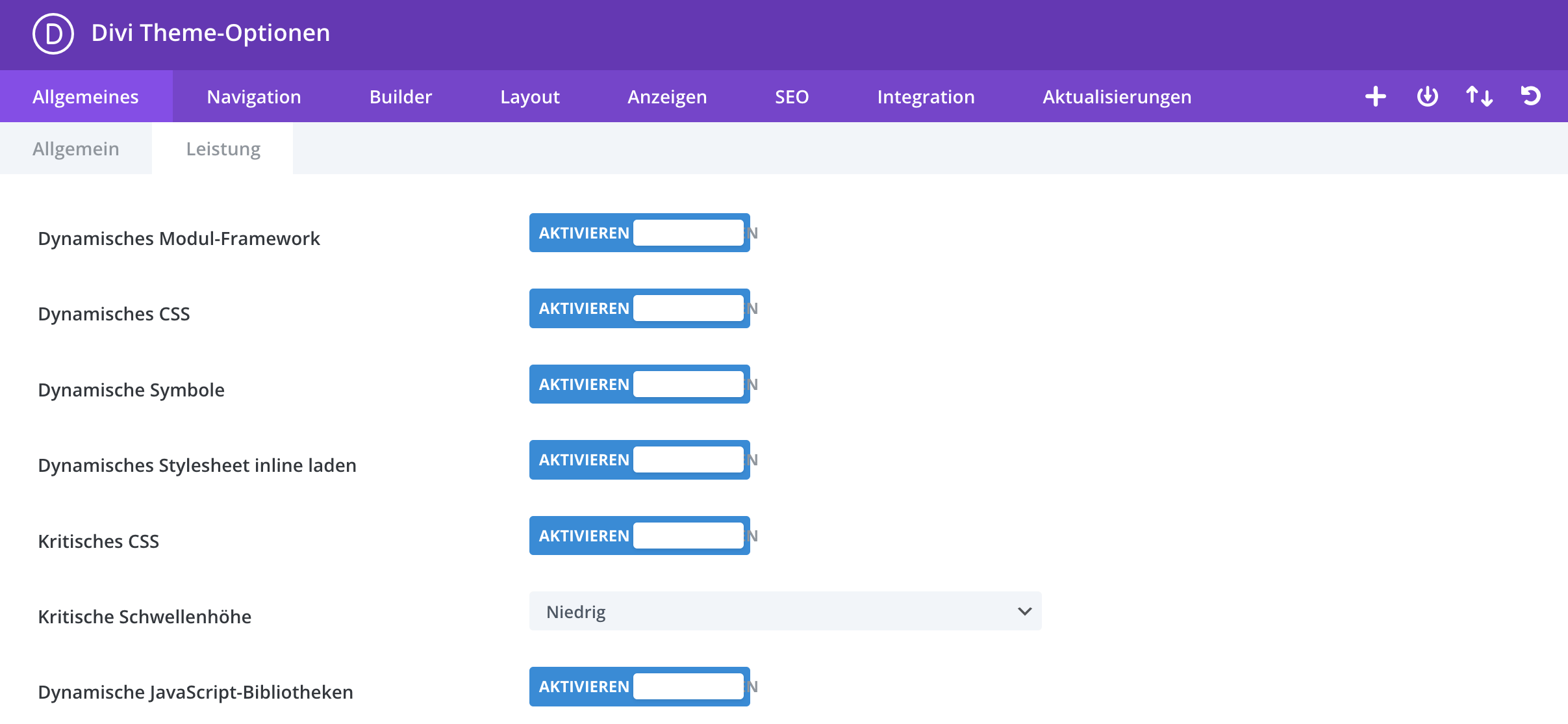
Der erste Schritt zur Optimierung Ihrer Website sollte die Minimierung Ihrer CSS- und JavaScript-Dateien sein. WordPress-Plugins wie WP Optimize oder Autoptimze können hier sehr hilfreich sein. Sie komprimieren und kombinieren Ihre Dateien, entfernen überflüssigen Code und reduzieren so die Anzahl der HTTP-Anfragen. Beim Optimieren von CSS und JavaScript mit Plugins sollte beachtet werden, dass Divi bereits leistungsstarke Optionen für dynamisches Laden dieser Elemente bietet. Sie finden diese im Bereich „Leistung“ unter Divi > Theme-Optionen. Eine zusätzliche Optimierung über externe Plugins kann zu Kompatibilitätsproblemen führen, deshalb ist es ratsam, die Einstellungen von Divi vor weiteren Anpassungen genau zu prüfen.

JavaScript effizient laden: Um die Ladezeiten weiter zu verbessern, sollten Sie darauf achten, JavaScript-Dateien asynchron zu laden, wo immer es möglich ist. Plugins wie Async JavaScript geben Ihnen die Kontrolle darüber, welche Skripte asynchron geladen werden sollen, um die Performance zu verbessern.
Professionelle Unterstützung: Wenn Sie mit den technischen Details nicht vertraut sind oder sicherstellen möchten, dass Ihre Website optimal läuft, kann ich als spezialisierter Entwickler Unterstützung anbieten. Ich verfüge über das Know-how, um Ihre Website tiefgreifend zu analysieren und durch gezielte Optimierungen die Ladezeiten zu verkürzen. Lassen Sie uns gemeinsam Ihre WordPress-Website mit Divi auf das nächste Performance-Level heben.
Plugin-Kompatibilität
Kompatibilitätsprobleme mit Plugins sind eine gängige Herausforderung bei der Nutzung des Divi-Themes für WordPress. Aufgrund seiner komplexen und umfangreichen Funktionalität kann Divi gelegentlich mit anderen Plugins in Konflikt geraten, was zu Problemen bei der Darstellung oder Funktionalität Ihrer Website führen kann.
Wenn Sie feststellen, dass visuelle Elemente nicht korrekt angezeigt werden oder bestimmte Funktionen auf Ihrer Website nach der Installation eines neuen Plugins nicht mehr wie gewohnt arbeiten, sollten Sie zunächst das betroffene Plugin deaktivieren. Überprüfen Sie dann, ob das Problem dadurch behoben wurde. Dieser Schritt hilft Ihnen zu identifizieren, ob das neu hinzugefügte Plugin die Quelle des Konflikts ist.
Es ist wichtig, dass Sie Ihre Plugins regelmäßig aktualisieren. Plugin-Entwickler veröffentlichen häufig Updates, um Sicherheitslücken zu schließen, neue Features hinzuzufügen oder Kompatibilitätsprobleme zu beheben. Ein veraltetes Plugin kann für Ihr System ein Sicherheitsrisiko darstellen und zu Konflikten mit anderen Plugins oder dem Divi-Theme selbst führen.
Darüber hinaus sollten Sie die PHP-Version Ihres Hosting-Services überprüfen und sicherstellen, dass sie mit den Anforderungen des Divi-Themes sowie den installierten Plugins kompatibel ist. Eine nicht kompatible oder veraltete PHP-Version kann ebenfalls zu Problemen führen.
Falls Sie nach all diesen Schritten immer noch auf Kompatibilitätsprobleme stoßen, kann es hilfreich sein, die WordPress-Community um Rat zu fragen oder sich direkt an den Support von Divi oder des Plugin-Entwicklers zu wenden. Viele Probleme sind bereits bekannt und können durch spezifische Patches oder Workarounds gelöst werden.
Visual Builder & Anzeige Probleme
Probleme beim Laden des Visual Builders von Divi können häufig auf einfache Weise gelöst werden. Ein erster wichtiger Schritt ist das Leeren des Browser-Caches und das Löschen von Cookies. Da der Visual Builder stark auf JavaScript angewiesen ist, können veraltete Cache-Daten oder Cookies zu Ladeproblemen führen. Um dies zu beheben, sollten Sie Ihren Browser so einstellen, dass er den Cache und alle Cookies löscht. Dies zwingt den Browser dazu, die neuesten Versionen aller Dateien direkt vom Server zu laden, anstatt auf gespeicherte Versionen zurückzugreifen.
Ein weiterer entscheidender Aspekt zur Sicherstellung einer optimalen Performance Ihrer Divi-basierten Website ist die korrekte Handhabung der statischen CSS-Datei. Divi bietet die Möglichkeit, alle dynamisch generierten CSS-Styles in eine statische Datei zu schreiben, was die Ladezeiten verbessern kann, da der Browser die gestalteten Elemente schneller verarbeiten kann.

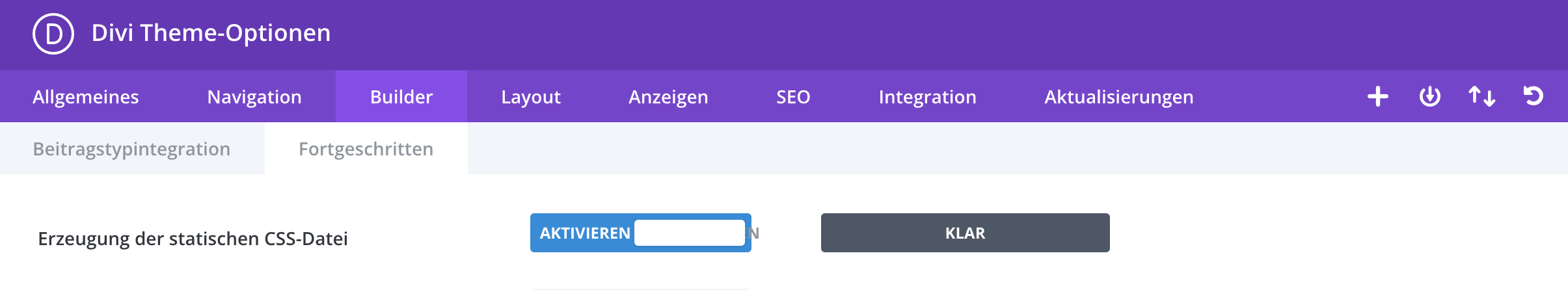
Manchmal können jedoch genau hierdurch Anzeigeprobleme entstehen, vor allem nach Updates oder Änderungen an Ihren Seiten. Sollten Sie feststellen, dass Ihre Website nicht wie erwartet aussieht oder dass Elemente verändert erscheinen, könnte das Clearen der statischen CSS-Datei im Divi-Menü die Lösung sein. Um dies zu tun, navigieren Sie im WordPress-Dashboard zu Divi > Theme Optionen > Builder > Fortgeschritten und verwenden Sie dort die Option „KLAR“. Durch das Clearen dieser Datei zwingen Sie Divi, eine neue, frische Version der CSS-Datei zu erstellen, was häufig Anzeigeprobleme behebt.
Es ist empfehlenswert, diese Funktion während der aktiven Entwicklungsphase Ihrer Website auszuschalten, um sicherzustellen, dass Sie immer die neuesten Stile sehen, während Sie Ihre Website bearbeiten. Nachdem die Entwicklung abgeschlossen und die Website live geschaltet wurde, kann die statische CSS-Datei wieder aktiviert werden, um die Vorteile der verbesserten Ladegeschwindigkeit zu nutzen.
Layout-Probleme
Wenn es um Layout-Probleme bei der Verwendung des Divi-Themes geht, können diese, wie oben bereits genannt, oft durch das Löschen des Caches behoben werden. Die Webentwicklung, insbesondere das Responsive Design, ist ein dynamischer Prozess, und trotz der anpassungsfreundlichen Natur von Divi können gelegentlich manuelle Code-Anpassungen erforderlich sein, um eine konsistente Darstellung über verschiedene Geräte hinweg zu gewährleisten.
Divi ist zwar von Haus aus sehr responsive und bietet eine Fülle an Anpassungsmöglichkeiten direkt über die Benutzeroberfläche, doch manchmal reicht dies nicht aus, um alle Anforderungen des Responsive Designs zu erfüllen. In solchen Fällen müssen Sie möglicherweise direkt in die Code-Ebene eingreifen.

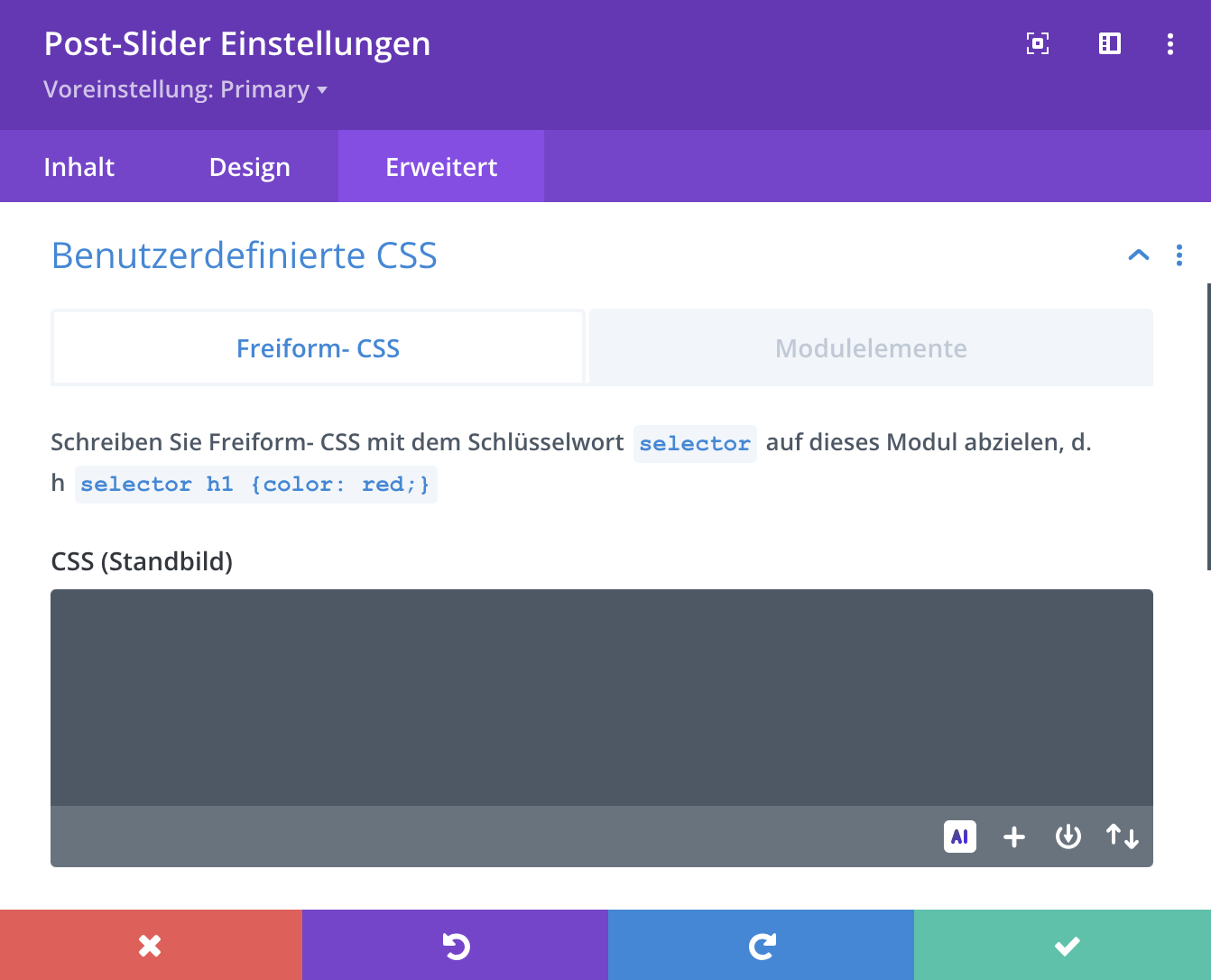
Um in Divi eigene CSS-Anpassungen vorzunehmen, sollten Sie mit den Grundlagen von CSS vertraut sein und wissen, wie Sie HTML-Elemente ansprechen können. Hier ist eine Anleitung, die auf dem Konzept basiert, wie es im hochgeladenen Bild zu sehen ist:
Öffnen Sie die Modul-Einstellungen: Navigieren Sie zu dem Modul, das Sie anpassen möchten, und klicken Sie darauf, um die Einstellungen zu öffnen.
Zugriff auf die Registerkarte „Erweitert“: Im Einstellungs-Overlay finden Sie mehrere Registerkarten, darunter „Inhalt“, „Design“ und „Erweitert“. Klicken Sie auf „Erweitert“.
Benutzerdefinierte CSS hinzufügen: Im Abschnitt „Benutzerdefinierte CSS“ können Sie Ihren eigenen Code hinzufügen. Hier haben Sie mehrere Bereiche, wie „Freiform-CSS“, wo Sie direkt Ihre Styles eingeben können.
Verwenden des „Selector“: Divi bietet einen Standard-CSS-Selector für jedes Modul. Dieser Selector gewährleistet, dass Ihr benutzerdefiniertes CSS nur auf das spezifische Modul angewendet wird.
Finden des richtigen HTML-Tags: Wenn Sie das Aussehen eines bestimmten Elements wie einer Überschrift ändern möchten, müssen Sie wissen, welches HTML-Tag verwendet wird. Für Überschriften sind dies beispielsweise h1, h2, h3 usw.
CSS hinzufügen: Schreiben Sie Ihre CSS-Regeln in das Freiform-CSS-Feld. Wenn Sie beispielsweise die Farbe einer h1-Überschrift innerhalb eines Moduls ändern möchten, würden Sie Folgendes eingeben: selector h1 { color: red; }.
Speichern und Überprüfen: Nachdem Sie Ihre CSS-Anpassungen hinzugefügt haben, speichern Sie Ihre Änderungen und überprüfen Sie Ihre Website, um zu sehen, wie die Änderungen aussehen.
Beachten Sie, dass Änderungen am CSS nur von erfahrenen Nutzern vorgenommen werden sollten, da Fehlanpassungen das Layout und die Funktionalität Ihrer Website beeinträchtigen können. Wenn Sie nicht sicher sind, suchen Sie Hilfe bei einem professionellen Entwickler oder nutzen Sie die Ressourcen der Divi-Community, um Unterstützung zu erhalten.
Diese Anleitung basiert auf den grundlegenden Funktionen, die Divi für CSS-Anpassungen bietet. Für eine detaillierte Anleitung, besuchen Sie bitte die offizielle Dokumentation von Divi.
Permalinks
Permalinks sind dauerhafte URLs zu Ihren individuellen Blogbeiträgen, Seiten sowie zu anderen Bestandteilen Ihrer Website. Sie sind entscheidend für die Nutzererfahrung und die Suchmaschinenoptimierung. Probleme mit Permalinks können jedoch auftreten, insbesondere nach größeren strukturellen Änderungen an Ihrer Website, einer Migration auf einen neuen Server oder der Hinzufügung neuer benutzerdefinierter Beitragstypen durch ein Plugin oder individuellen Code.
Sollten Sie auf Ihrer WordPress-Website auf Probleme stoßen, kann das Zurücksetzen (Flushen) der Permalinks oft Abhilfe schaffen. Dieser Vorgang aktualisiert die internen Regeln, die WordPress verwendet, um URL-Anfragen zu interpretieren und kann bei einer Vielzahl von Problemen behilflich sein, von einfachen 404-Fehlern bis hin zu komplexeren Routing-Problemen.
Das Zurücksetzen der Permalinks ist einfach:
Navigieren Sie im WordPress-Dashboard zu „Einstellungen“ und dann zu „Permalinks“

Sie müssen keine Änderungen vornehmen; klicken Sie einfach auf „Änderungen speichern“. Dieser Schritt bewirkt, dass WordPress die Permalink-Struktur „spült“ und neu schreibt.
Wenn Sie bis hierher gelesen haben, sind Sie nun bestens informiert über die Herausforderungen und Lösungen, die das Divi-Theme mit sich bringen kann. Denken Sie daran, dass jede Website einzigartig ist und ihre eigenen speziellen Anforderungen hat. Sollten Sie an einem Punkt angelangt sein, wo Sie Unterstützung benötigen, stehe ich Ihnen gerne zur Seite, um die Performance Ihrer Website zu optimieren und alle auftretenden Probleme professionell zu lösen. Gemeinsam sorgen wir dafür, dass Ihre Website nicht nur reibungslos läuft, sondern auch alle Möglichkeiten von Divi effektiv nutzt.