Einsteiger-Leitfaden zum WordPress Divi Theme
Willkommen in der Welt von Divi, dem vielseitigen WordPress-Theme, das Ihre Website-Gestaltung revolutionieren wird! Egal, ob Sie ein Blogger, ein Unternehmer oder ein Hobby-Webdesigner sind, Divi bietet Ihnen eine Plattform, die sowohl leistungsstark als auch benutzerfreundlich ist. In diesem Leitfaden führe ich Sie Schritt für Schritt durch die Grundlagen von Divi und zeige Ihnen, wie Sie schnell und effizient eine beeindruckende Website erstellen können.

Was ist Divi?
Divi ist ein flexibles Theme und ein visueller Page-Builder für WordPress. Es ermöglicht Ihnen, jedes Element Ihrer Website visuell zu gestalten und anzupassen, ohne dass Sie eine Zeile Code schreiben müssen. Mit seiner Drag-and-Drop-Schnittstelle und einer Vielzahl von vordefinierten Modulen und Layouts ist Divi ideal für Einsteiger, die eine professionell aussehende Website erstellen möchten.

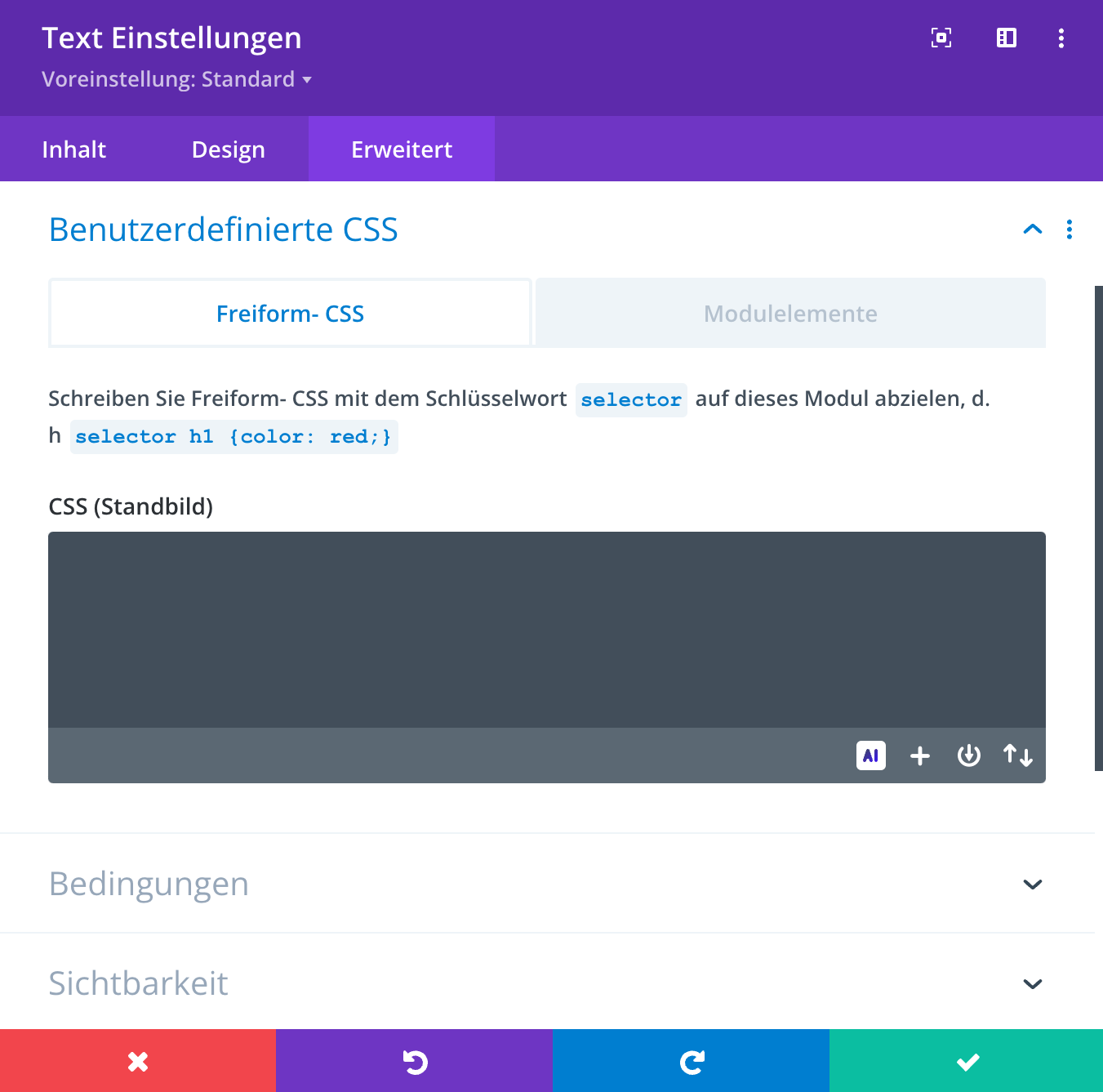
Für erfahrene Nutzer bietet Divi zusätzlich zu seiner benutzerfreundlichen Oberfläche eine weitere Ebene der Anpassungsfähigkeit. Durch die Integration von benutzerdefiniertem HTML, CSS und JavaScript können Sie Ihr Website-Design und die Funktionalität weit über die vorgegebenen Grenzen hinaus erweitern.
Diese Flexibilität ermöglicht es Ihnen, einzigartige und komplexe Layouts zu schaffen, die speziell auf Ihre Bedürfnisse zugeschnitten sind. Ob es um die Anpassung von Styling-Details geht, die Einbindung spezieller Animationen oder das Hinzufügen komplexer interaktiver Elemente – mit HTML, CSS und JavaScript in Divi können Sie Ihre Kreativität und technisches Know-how vollständig entfalten. Dies macht Divi zu einer idealen Lösung sowohl für Anfänger, die eine einfache Handhabung wünschen, als auch für Profis, die eine tiefgreifende Kontrolle über jeden Aspekt ihrer Website suchen.

Erste Schritte mit Divi
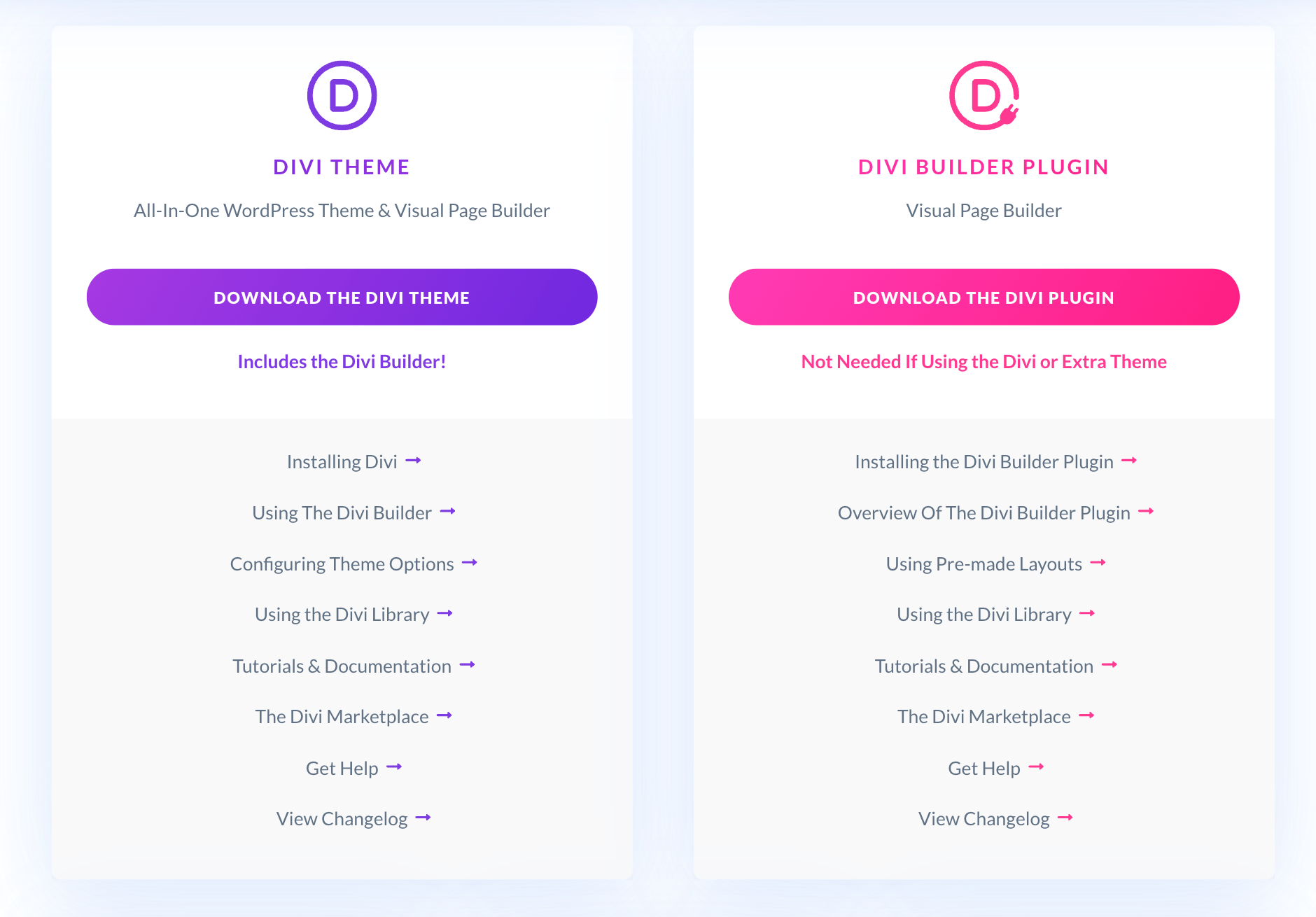
Bevor Sie mit Divi beginnen können, ist es wichtig zu wissen, wo Sie dieses leistungsstarke Theme erwerben und herunterladen können. Divi wird von Elegant Themes angeboten, einer renommierten Plattform für WordPress-Themes und -Plugins. Um Zugang zu Divi zu erhalten, besuchen Sie zunächst die offizielle Website von Elegant Themes unter:
Hier können Sie sich für eines der Pakete entscheiden, welches neben Divi auch Zugriff auf weitere Themes und Plugins bietet. Nach der Auswahl des passenden Pakets und der Registrierung können Sie Divi direkt von Ihrem Elegant Themes-Konto herunterladen. Der Download-Bereich bietet eine einfache und übersichtliche Oberfläche, wo Sie das Divi Theme in Form einer ZIP-Datei erhalten. Diese Datei ist bereit für den Upload auf Ihre WordPress-Website, um mit der Gestaltung Ihrer individuellen Website zu beginnen.

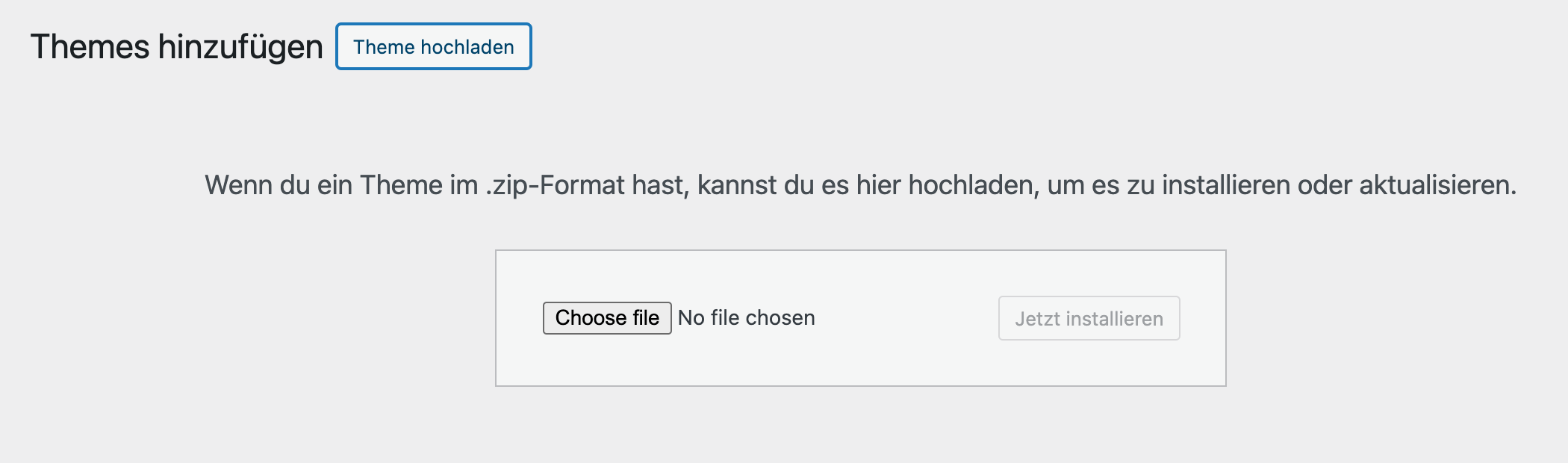
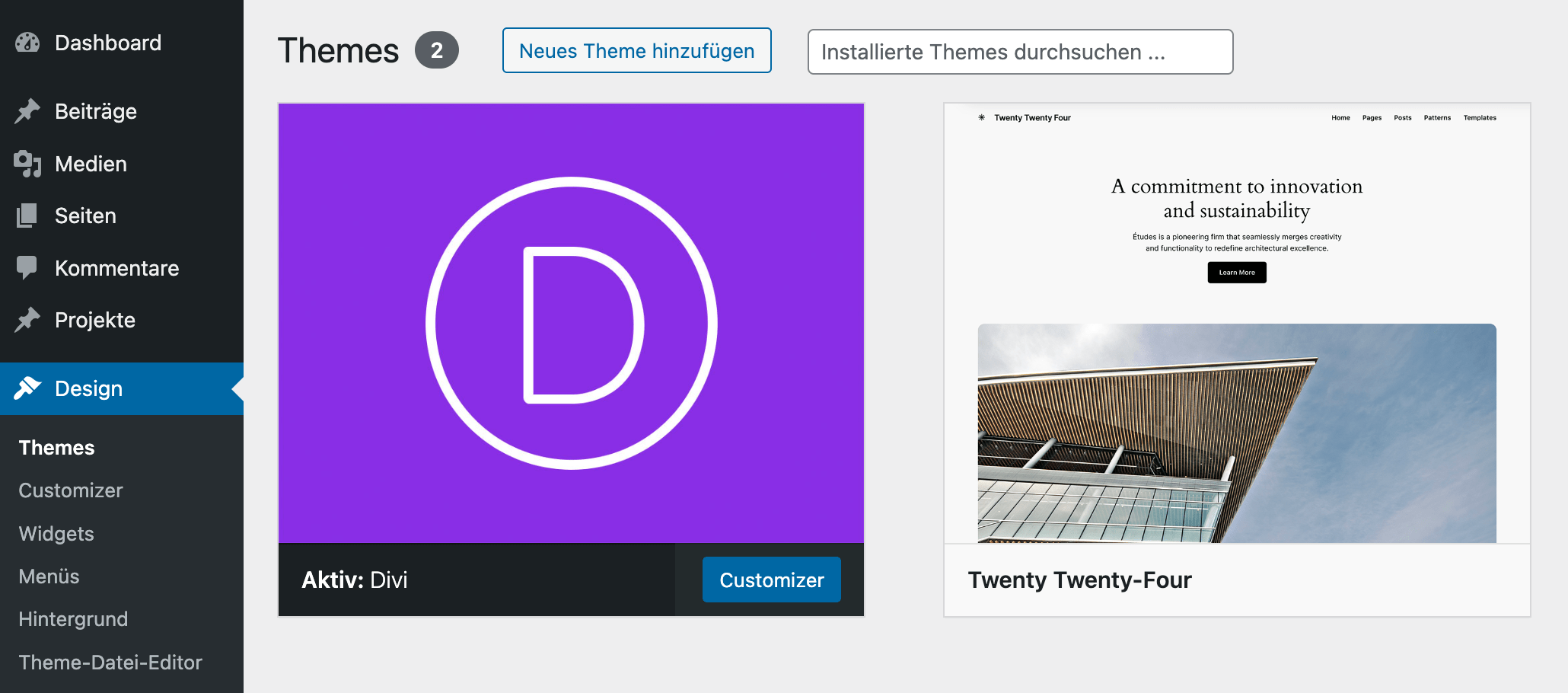
Nachdem Sie Divi heruntergeladen haben, können Sie mit der Installation beginnen. Zuerst müssen Sie Divi auf Ihrer WordPress-Website installieren. Gehen Sie dazu in Ihrem WordPress-Dashboard zu „Themes“ und dann zu „Hinzufügen“.
Laden Sie das Divi Theme hoch und aktivieren Sie es. Nach der Aktivierung können Sie sofort damit beginnen, Ihre Website nach Ihren Vorstellungen zu gestalten. Sie haben die volle Kontrolle über das Erscheinungsbild und die Funktionalität Ihrer Website und können die verschiedenen Einstellungen an Ihre Bedürfnisse anpassen.


Nachdem Sie nun das Divi Theme erfolgreich installiert und die grundlegenden Einstellungen vorgenommen haben, sind Sie bereit für den nächsten spannenden Schritt: das Erstellen Ihrer ersten Seite mit Divi. In der folgenden Sektion werden wir uns eingehend damit beschäftigen, wie Sie die leistungsstarken Tools und Funktionen von Divi nutzen können, um Ihre Vision einer perfekten Webseite Wirklichkeit werden zu lassen.
Von der Auswahl eines passenden Layouts bis hin zur individuellen Anpassung von Modulen und Elementen – entdecken Sie die Vielfalt und Flexibilität, die Divi Ihnen bietet, um eine Webseite zu erstellen, die nicht nur optisch ansprechend ist, sondern auch funktional Ihren Anforderungen entspricht.
Erstellen Ihrer ersten Seite mit Divi
Jetzt wo wir die Einrichtung von Divi abgeschlossen haben, ist es an der Zeit, Ihre Kreativität zum Einsatz zu bringen und Ihre erste eigene Seite zu gestalten. Dieser Schritt markiert den Beginn Ihrer Reise in die Welt des Webdesigns mit Divi, wo Sie Ihre Ideen zum Leben erwecken können. In dieser Sektion werden wir Schritt für Schritt durch den Prozess der Seitenerstellung gehen, beginnend mit der Erstellung einer neuen Seite, über die Nutzung des Divi Builders, bis hin zur Auswahl und Anpassung von Layouts.
Divi macht es Ihnen leicht, eine professionelle und optisch ansprechende Seite zu erstellen, unabhängig von Ihren technischen Fähigkeiten. Lassen Sie uns nun mit dem ersten Schritt beginnen: dem Hinzufügen einer neuen Seite und dem Einsatz des Divi Builders, um Ihre Vision Wirklichkeit werden zu lassen.
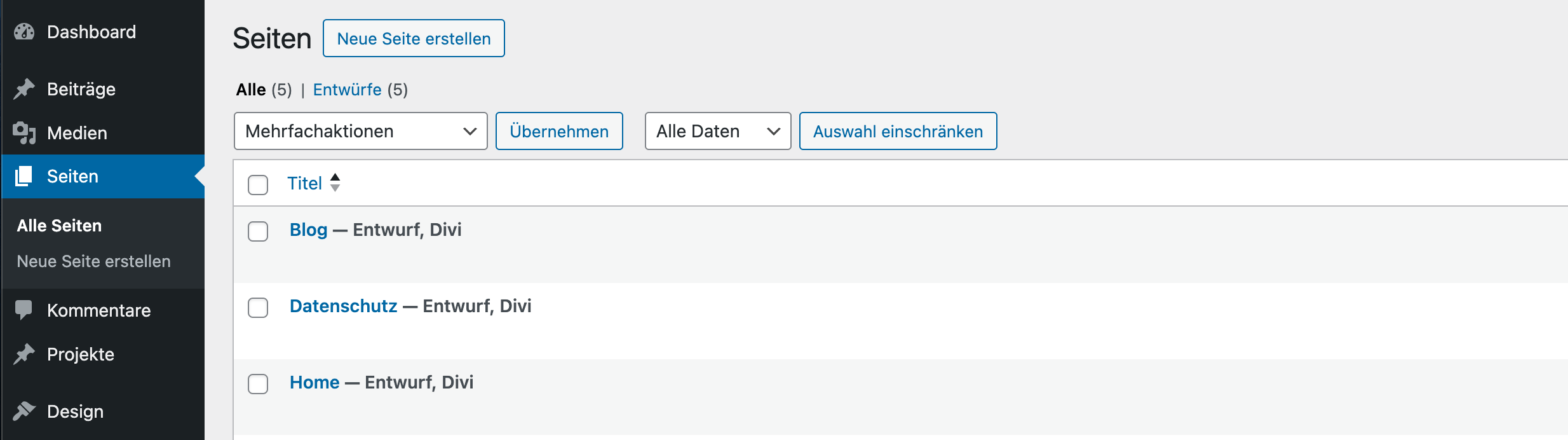
Neue Seite hinzufügen: Gehen Sie zu „Seiten“ und klicken Sie auf „Neue Seite erstellen“.

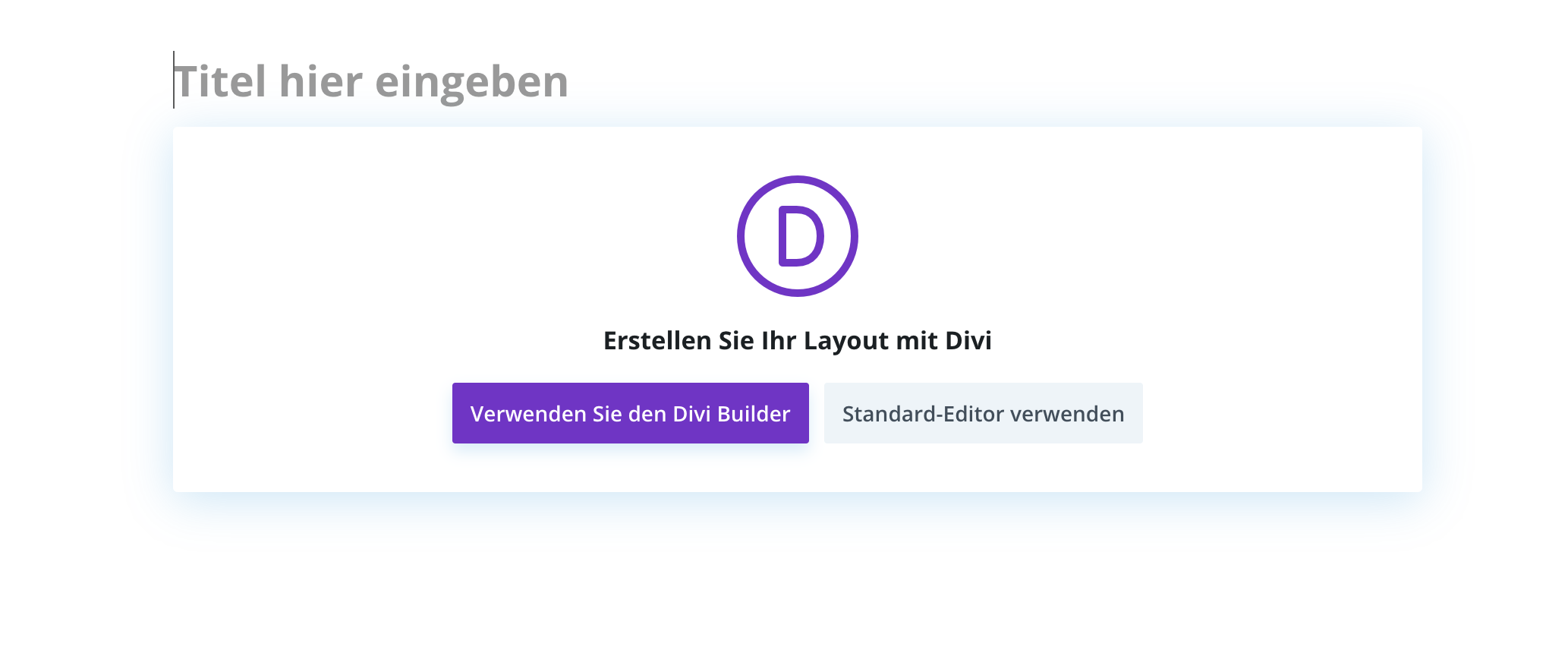
Divi Builder verwenden: Sie sehen nun eine Oberfläche, in der Sie zwischen dem Standard-Editor oder dem visuellen Builder wählen können. Klicken Sie auf den Button „Verwenden Sie den Divi Builder“.

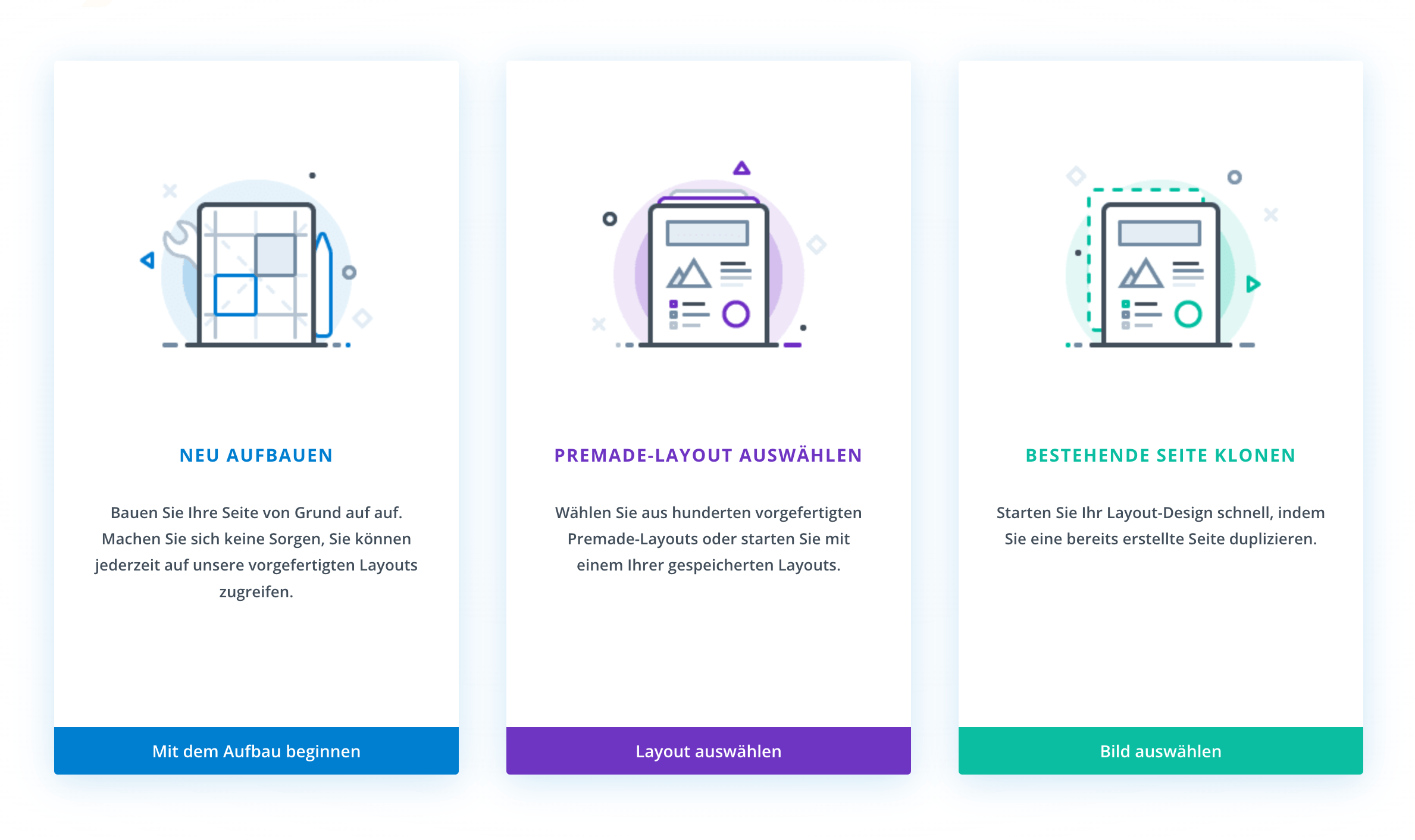
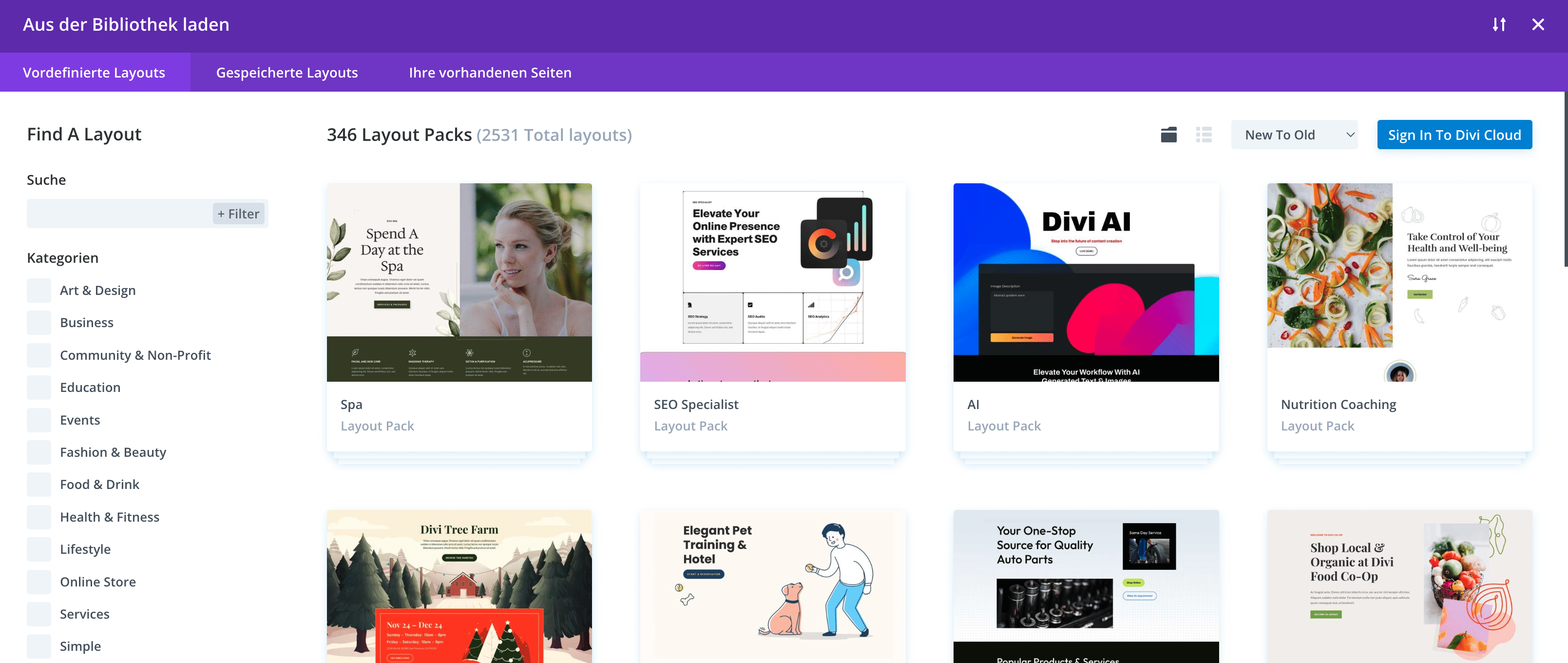
Wählen Sie ein vorgefertigtes Layout: Divi bietet zahlreiche vordefinierte Layouts. Wählen Sie eines, das Ihren Anforderungen entspricht, und importieren Sie es.


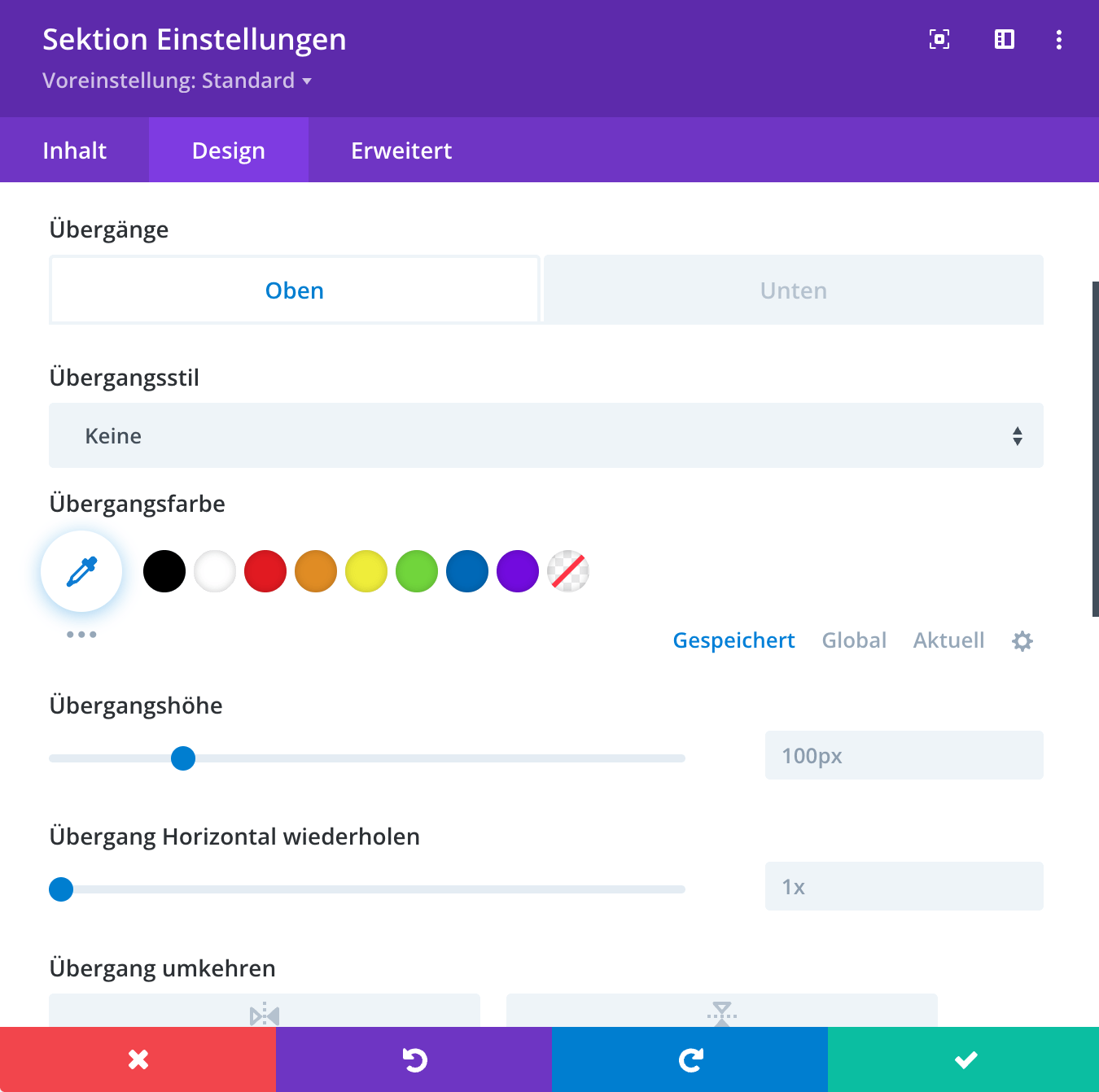
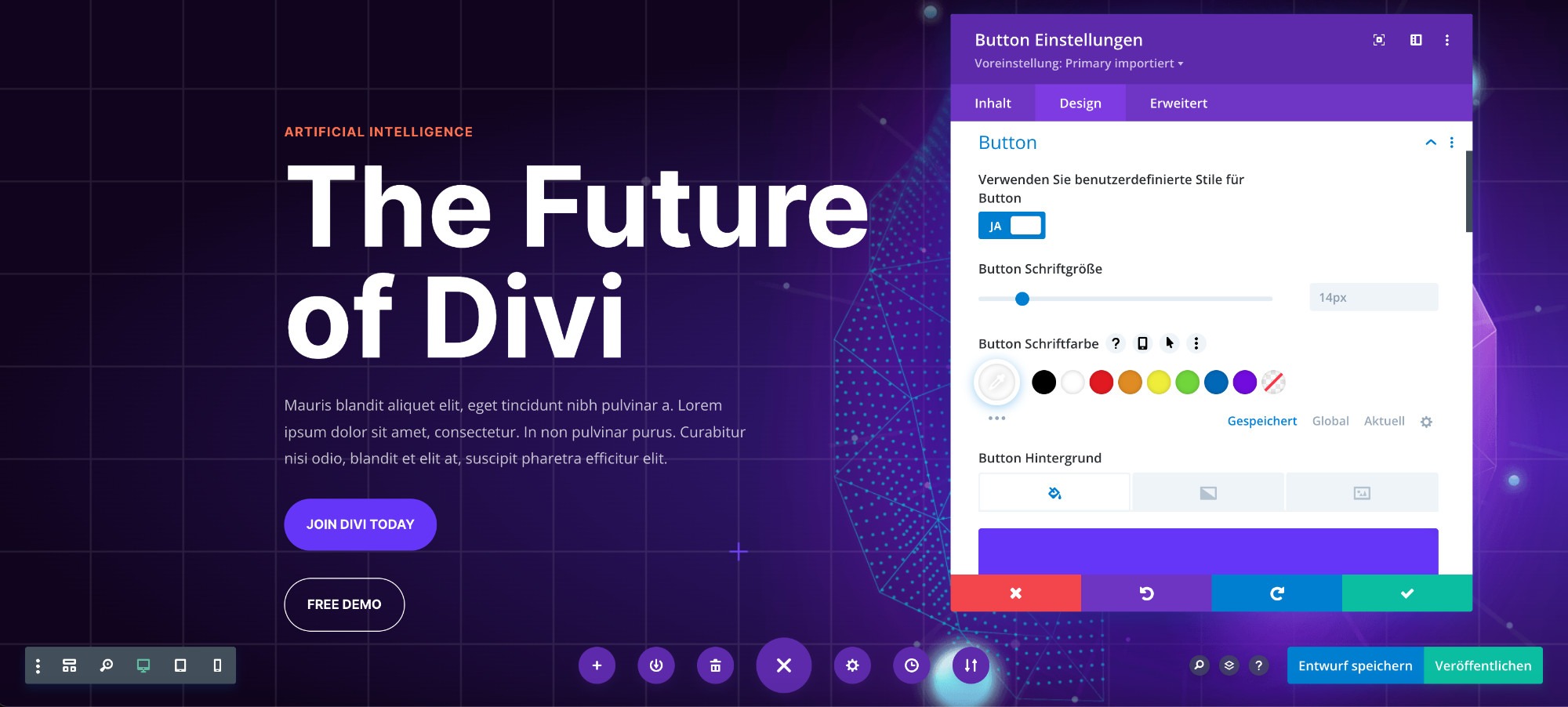
Anpassen des Layouts: Mit dem Divi Builder können Sie jedes Element Ihres Layouts anpassen. Klicken Sie auf ein Modul, um dessen Einstellungen zu bearbeiten, Text zu ändern, Bilder hinzuzufügen oder das Design anzupassen.

Divi bietet eine breite Palette von Modulen wie Text, Bilder, Schieberegler, Buttons und vieles mehr. Jedes Modul hat eigene Einstellungsmöglichkeiten, die Sie über den visuellen Builder anpassen können. Experimentieren Sie mit verschiedenen Modulen, um die Funktionalität Ihrer Website zu erweitern.
Weitere Anpassung Ihres Designs
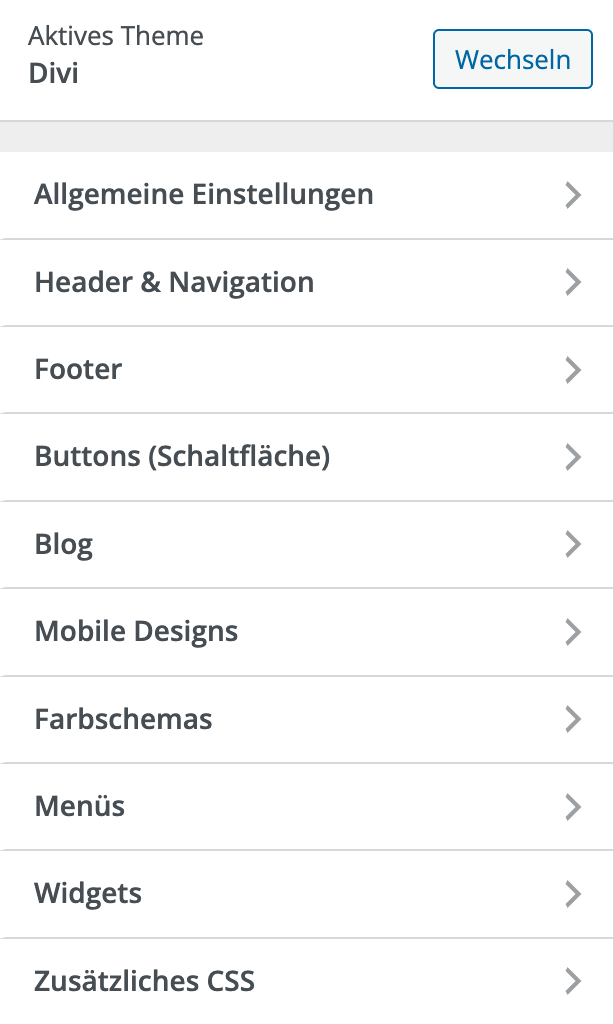
Anpassen der Kopf- und Fußzeile und weitere Einstellungen: Verwenden Sie den Theme Customizer oder den Divi Theme Builder, um Bereiche wie Ihre Kopf- und Fußzeilenbereiche Ihrer Website anzupassen.

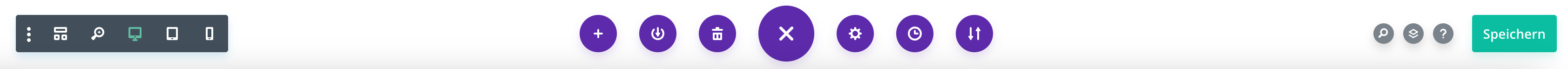
Responsive Design: Stellen Sie sicher, dass Ihre Website auf allen Geräten gut aussieht. Divi ermöglicht es Ihnen, Einstellungen für Desktop, Tablet und Smartphone individuell anzupassen. Im Page-Builder auf Ihrer Seite finden Sie unten eine Leiste mit der Sie verschiedene Ansichten wählen können. Auf der linken Seite finden Sie verschiedene Ansichten für Desktop, Tablet und Handy.

Mehr zum Thema respnsive Design finden Sie auch in meinem Blogartikel:
Divi ist mehr als nur ein Theme – es ist ein leistungsstarker Verbündeter für jeden, der eine beeindruckende Website erstellen möchte, auch ohne tiefgreifende technische Vorkenntnisse. Mit seiner benutzerfreundlichen Oberfläche und flexiblen Gestaltungsmöglichkeiten ermöglicht Divi es Ihnen, Ihre Visionen mit Leichtigkeit in die Realität umzusetzen.
Als erfahrener Entwickler mit umfassenden Kenntnissen in WordPress und dem Divi Theme stehe ich Ihnen gerne zur Seite, falls Sie bei Ihrem Webprojekt Unterstützung benötigen.