Responsive Design Meistern mit Divi: Ein umfassender Guide
Im digitalen Zeitalter ist die Anpassungsfähigkeit Ihrer Website über verschiedene Geräte hinweg kein Luxus, sondern eine Notwendigkeit. In unserem ausführlichen Guide nehmen ich Sie mit auf eine Reise durch die Welt des responsiven Webdesigns mit Divi. Angefangen bei den integrierten Bearbeitungswerkzeugen bis hin zu fortgeschrittenen Techniken, bieten ich Ihnen detaillierte Einblicke und praktische Anleitungen.

Verwendung der integrierten
Bearbeitungswerkzeuge von Divi
Das Divi-Theme von Elegant Themes bietet eine Reihe von Werkzeugen, die das responsive Design erheblich erleichtern. Diese integrierten Werkzeuge ermöglichen es Ihnen, Ihre Website für unterschiedliche Gerätetypen – Desktop, Tablet und Smartphone – anzupassen. In diesem Abschnitt erläutern ich detailliert, wie Sie diese Tools effektiv nutzen können.
Verständnis der responsiven Bearbeitungsoptionen
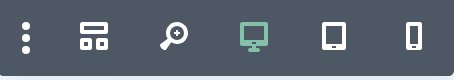
Divi bietet drei Hauptansichten – Desktop, Tablet und Smartphone. Diese finden Sie in der unteren Leiste des Divi Builders. Mit einem Klick auf eines dieser Symbole können Sie sehen, wie Ihre Seite auf dem entsprechenden Gerätetyp aussehen wird.

Desktop Ansicht

Tablet Ansicht

Smartphone Ansicht
Anpassung von Modulen
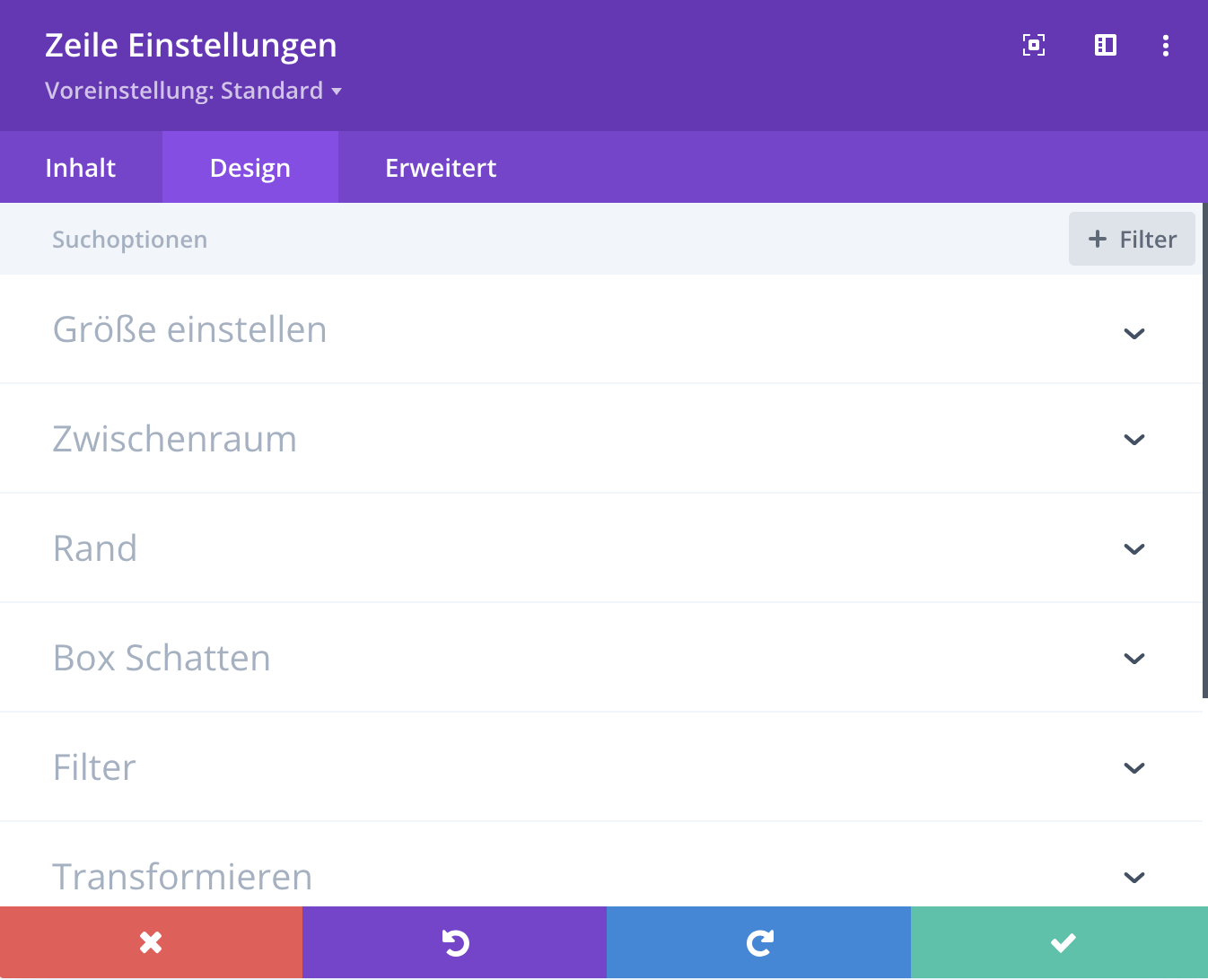
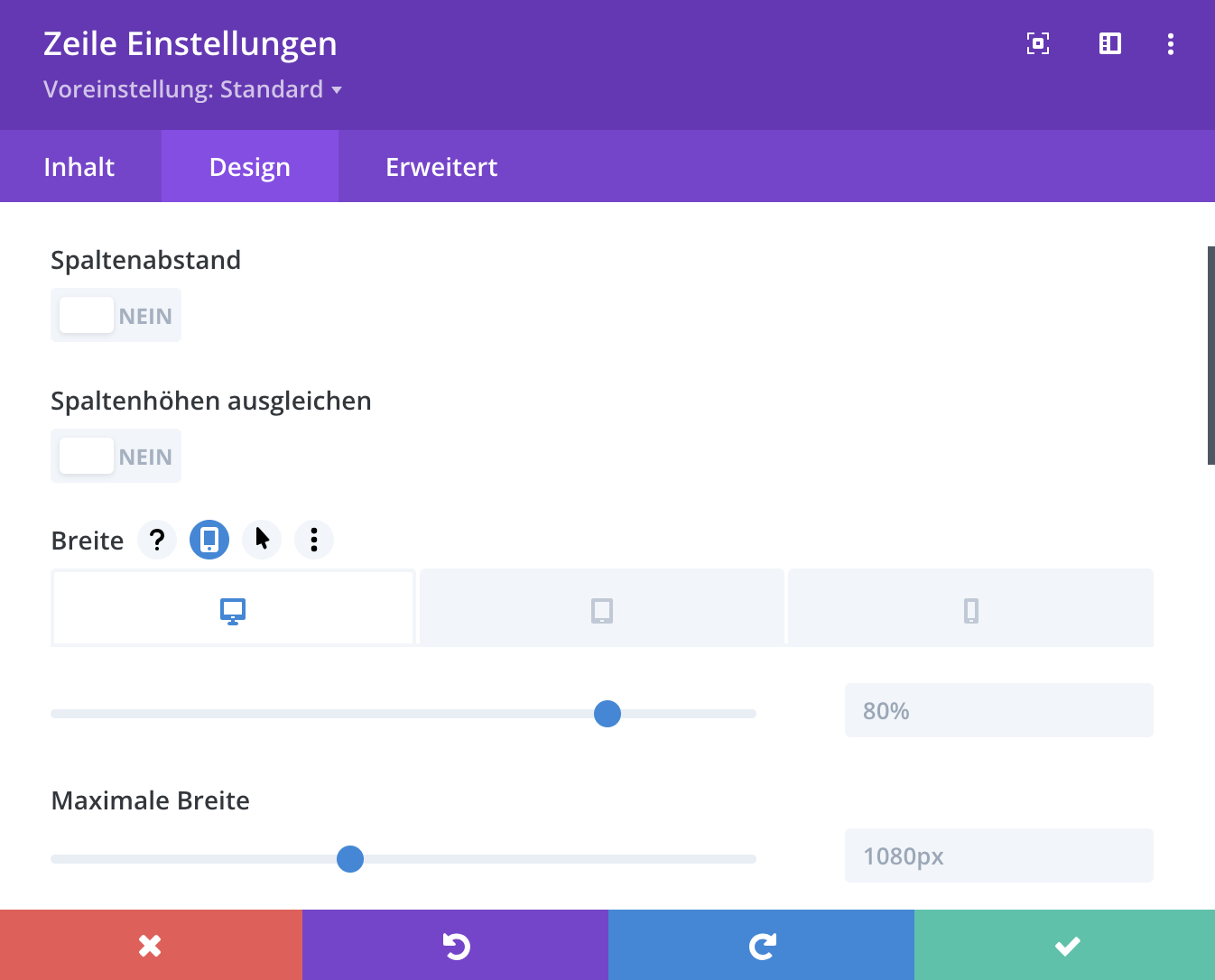
Jedes Divi-Modul verfügt über Einstellungen, die speziell für responsive Designs konzipiert sind. Diese finden Sie im Tab „Design“ jedes Moduls. Hier können Sie beispielsweise die Schriftgröße, Abstände und vieles weitere für jedes Gerät individuell anpassen.

Beispielsweise können Sie eine größere Schriftgröße für Mobilgeräte wählen, um die Lesbarkeit zu verbessern, oder die Größe von Bildern anpassen, um auf kleineren Bildschirmen besser zu wirken.

Ein Einstieg in
CSS Anpassungen
In den Einstellungen jedes Divi-Moduls finden Sie im Tab „Erweitert“ ein Feld für benutzerdefiniertes CSS. Hier können Sie Ihre eigenen CSS-Regeln direkt eingeben.

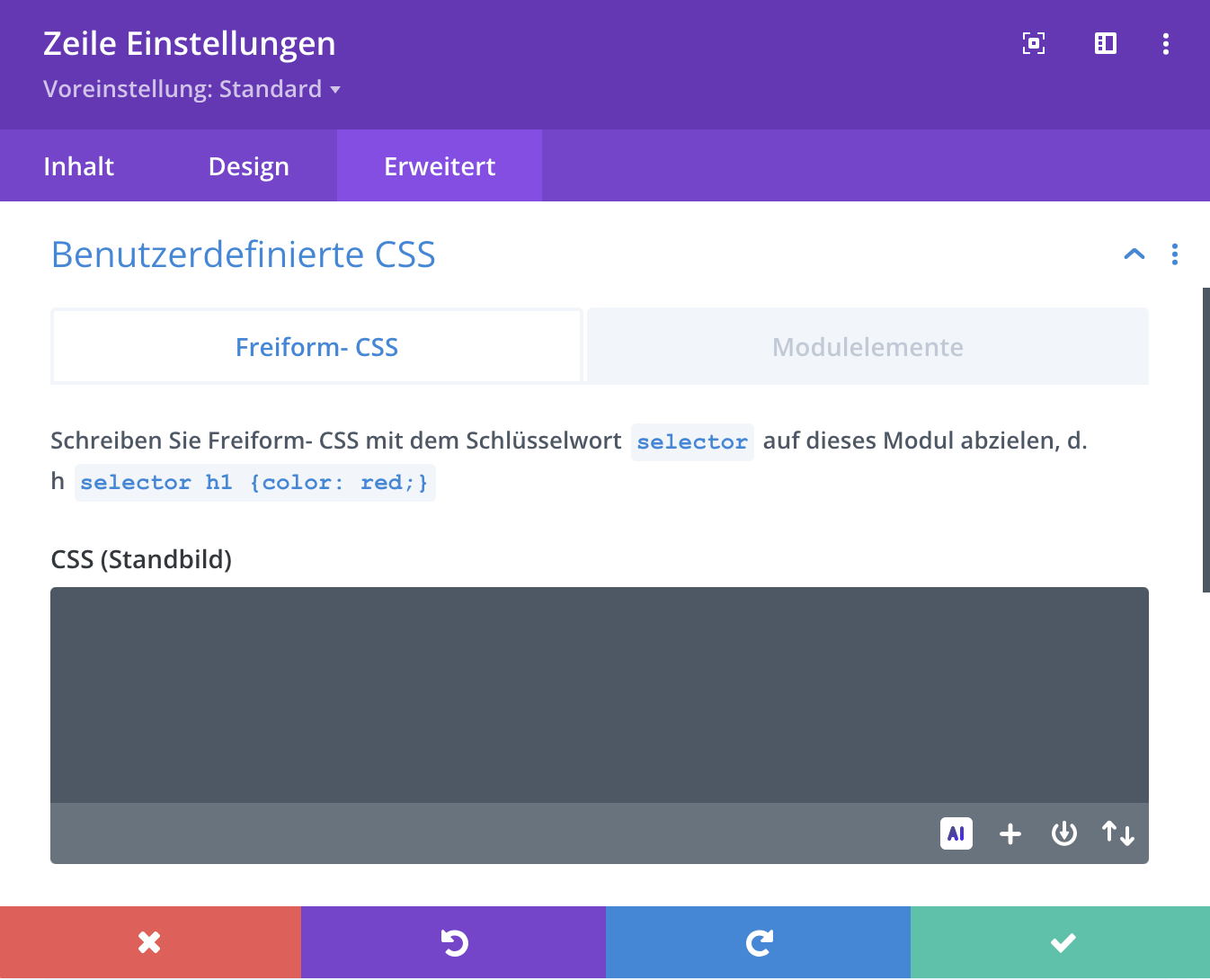
In Divi gibt es verschiedene Wege, um benutzerdefiniertes CSS hinzuzufügen, um das Erscheinungsbild Ihrer Website anzupassen. Einer dieser Ansätze ist die Verwendung von Freiform-CSS, bei dem Sie Ihre eigenen CSS-Regeln direkt in das ‚Freiform-CSS‘-Feld eingeben können, das in den erweiterten Einstellungen jedes Moduls, jeder Reihe oder Sektion verfügbar ist.
Dies bietet maximale Kontrolle und Flexibilität für individuelle Anpassungen auf Elementebene. Sie können „selector“ und einen HTML-Tag verwenden, um das Modul selbst anzusprechen und spezifische Stile für einzelne Elemente festzulegen. Zum Beispiel können Sie durch die Verwendung von ‚h2‘ in Verbindung mit dem Modul-Selector das Erscheinungsbild aller H2-Überschriften innerhalb dieses Moduls anpassen (Beispiel: selector h2 {Ihr CSS..}).
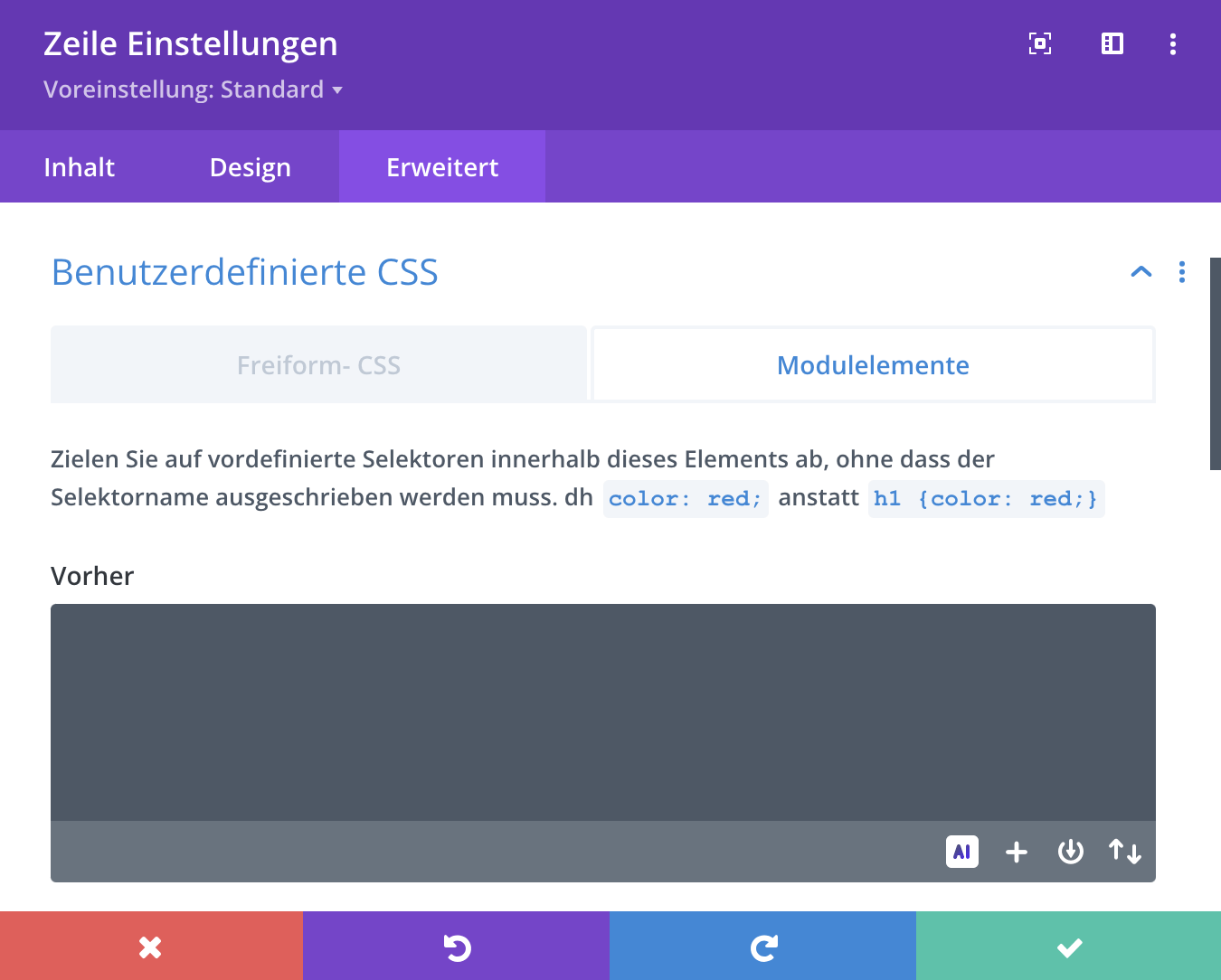
Neben der Verwendung von CSS-Selektoren und Tags gibt es eine weitere benutzerfreundliche Möglichkeit, Module in Divi anzupassen. Unter dem Punkt ‚Modulelemente‘ können Sie direkt auf das jeweilige Modul zugreifen und dessen Stil und Einstellungen bearbeiten, ohne einen speziellen Selector oder Tag angeben zu müssen.

Zusätzlich zu den erwähnten Möglichkeiten bietet Divi auch die Möglichkeit, globales CSS für Ihre gesamte Website festzulegen. Dies ermöglicht es Ihnen, bestimmte Stile konsistent über die gesamte Seite anzuwenden. Durch das Hinzufügen von globalem CSS können Sie beispielsweise Header- und Fußzeilen-Stile, Hintergrundfarben oder Schriftarten für die gesamte Website festlegen, ohne jedes Modul individuell anpassen zu müssen. Dies ist besonders praktisch, wenn Sie ein einheitliches Erscheinungsbild für Ihre gesamte Website wünschen oder bestimmte Designelemente global standardisieren möchten.

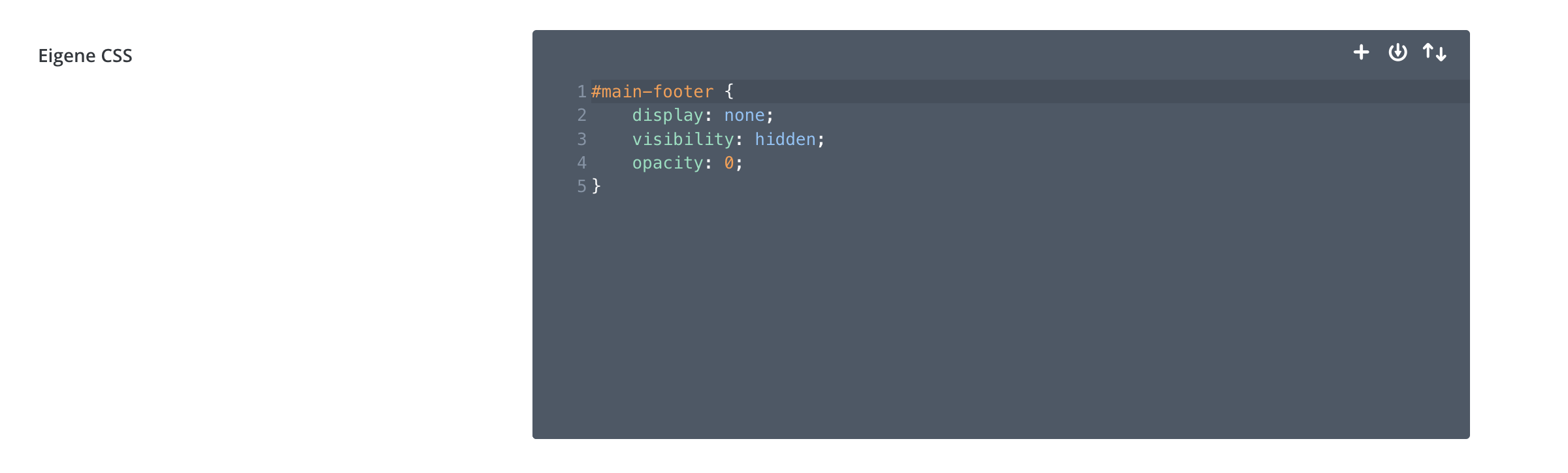
Die Einstellungen für globales CSS in Divi befinden sich im Divi-Theme-Optionspanel unter dem Tab ‚Allgemeines‘. Um darauf zuzugreifen, öffnen Sie Ihr WordPress-Dashboard und klicken Sie auf ‚Divi‘ in der Seitenleiste. Anschließend wählen Sie den Tab ‚Allgemeines‘ aus und scrollen nach unten, bis Sie die Option ‚Eigene CSS‘ finden. Hier können Sie benutzerdefinierte Stilregeln festlegen, die auf die gesamte Website angewendet werden sollen.
CSS Klassen oder ID´s hinterlegen
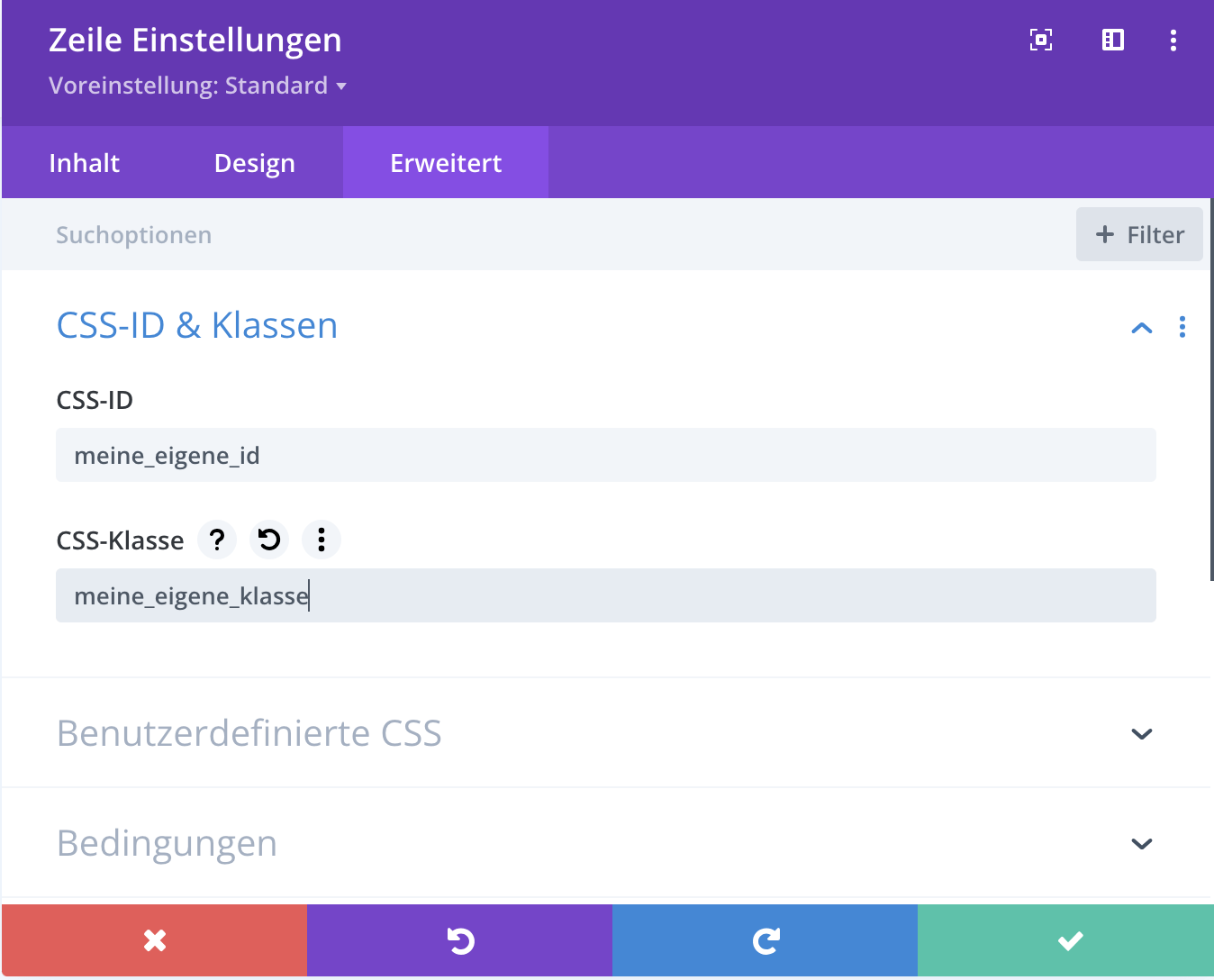
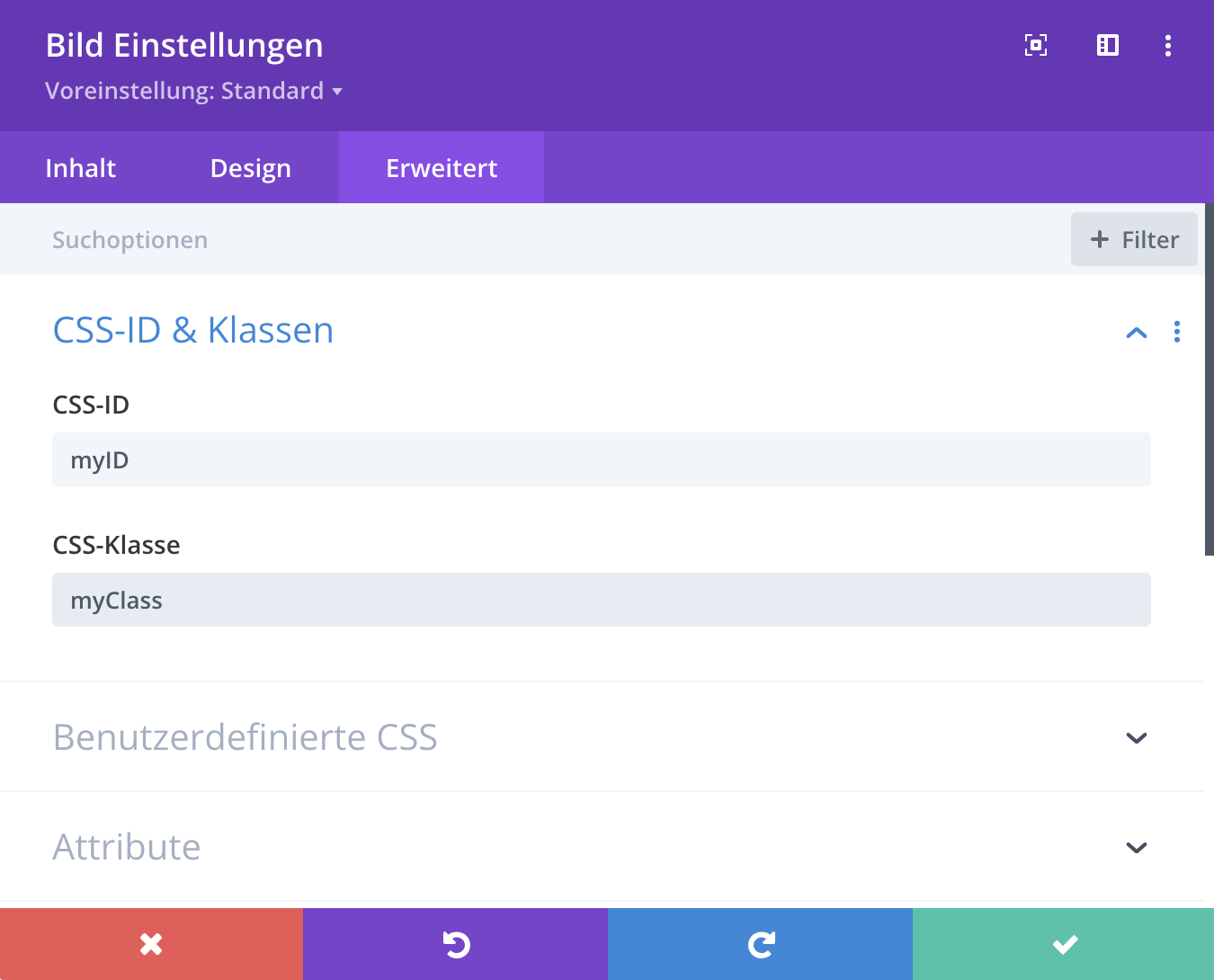
In den erweiterten Einstellungen jedes Moduls haben Sie die Möglichkeit, CSS-Klassen oder IDs zu hinterlegen. Der Divi Builder stellt dafür ein spezielles Feld bereit, in dem Sie benutzerdefinierte CSS-Klassen oder IDs direkt für das ausgewählte Modul, die Reihe oder Sektion festlegen können.
Diese Funktion ermöglicht es Ihnen nicht nur, globale Eigenschaften für spezifische Module zu definieren, sondern auch IDs als Anker-Tags zu verwenden, um gezielte Verknüpfungen innerhalb Ihrer Webseite zu erstellen.

Abschließend ist es wichtig zu betonen, dass die Anpassung von CSS, sei es auf Modulebene oder global, eine sorgfältige Herangehensweise erfordert. Änderungen an laufenden Webseiten sollten nur von Personen vorgenommen werden, die über ausreichende Erfahrung und Kenntnisse im Umgang mit CSS verfügen oder bereit sind, sich intensiv in das Thema einzuarbeiten.
Fehlerhafte CSS-Anpassungen können das Erscheinungsbild Ihrer Website negativ beeinflussen oder zu Funktionsproblemen führen. Daher ist es ratsam, vor jeder größeren Anpassung oder Aktualisierung entsprechende Recherchen durchzuführen oder sich professionelle Unterstützung zu holen, um sicherzustellen, dass Ihre Website weiterhin reibungslos funktioniert und ein ansprechendes Design beibehält.
Gezielte Anpassungen mit
Media Queries in Divi
Nachdem wir einen Einblick in die vielfältigen Möglichkeiten zur Anpassung von Divi an verschiedene Bildschirmgrößen gewonnen haben, ist es an der Zeit, einen Schritt weiter zu gehen und uns mit einem der leistungsstärksten Werkzeuge im Bereich des responsiven Webdesigns zu beschäftigen: Media Queries und Breakpoints.
Diese cleveren Codeschnipsel erlauben es uns, die Darstellung unserer Website auf unterschiedlichen Geräten noch gezielter zu steuern und sicherzustellen, dass sie immer optimal aussieht und funktioniert. In diesem Abschnitt werden wir Media Queries und Breakpoints genauer erkunden und lernen, wie sie in Kombination mit Divi verwendet werden können, um ein nahtloses und ansprechendes Benutzererlebnis auf Desktops, Tablets und Smartphones zu schaffen.
Wir haben bereits besprochen, wie Sie in Divi benutzerdefinierte CSS-Klassen und IDs für globales CSS oder zur Verwendung als Anker-Tags hinterlegen können. Diese bieten Ihnen eine effiziente Möglichkeit, globale Stilregeln festzulegen oder gezielt auf bestimmte Elemente Ihrer Website zuzugreifen. Nun werden wir sehen, wie Sie diese Klassen und IDs in Ihren Media Queries verwenden können, um spezifische Stilregeln für verschiedene Geräteansichten festzulegen.

Oben sehen Sie ein Bild, in dem eine Klasse ‚myClass‘ und eine ID ‚myID‘ in Divi hinterlegt sind. In der Regel ist es empfehlenswert, Klassen zu verwenden, da sie auf mehrere Module angewendet werden können. Dies bietet eine praktische Möglichkeit, einen konsistenten Stil auf verschiedene Elemente anzuwenden, ohne den gleichen Code mehrmals schreiben zu müssen.
Im Gegensatz dazu sind IDs effektiv, wenn Sie ein bestimmtes einzelnes Modul ansprechen müssen. Dies kann beispielsweise bei der Navigation über Anchor-Tags oder für spezielle Animationen sinnvoll sein. Bei der Erstellung von Media Queries in Divi ist es daher ratsam, Klassen zu bevorzugen, es sei denn, Sie haben eine gezielte Anforderung für eine ID.
Media Querys
Die Erstellung von Klassen und IDs ist der erste Schritt in Richtung eines flexiblen und reaktionsschnellen Designs in Divi. Doch wie setzen wir diese angelegten Klassen nun praktisch in einem Media Query ein?
Um diese Frage zu beantworten, werfen wir zunächst einen genaueren Blick auf Media Queries und deren Struktur. Dies wird uns helfen, ein besseres Verständnis dafür zu entwickeln, wie wir unsere CSS-Klassen gezielt in unterschiedlichen Bildschirmgrößen einsetzen können.
Die Struktur einer Media Query besteht aus verschiedenen Teilen, die im Folgenden näher erläutert werden:
1. @media: Dieser Teil signalisiert den Beginn einer Media Query. Hier wird festgelegt, für welche Medientypen und -geräte die Query gelten soll. Zum Beispiel „screen“ für Bildschirme.
2. and (optional): Dieser Operator verknüpft verschiedene Bedingungen miteinander. Es kann verwendet werden, um mehrere Bedingungen zu kombinieren, z.B. screen and (min-width: 768px).
3. Bedingung (z.B. min-width, max-width, orientation): Dieser Teil definiert die eigentliche Bedingung, die erfüllt sein muss, damit die Media Query aktiv wird. Hier sind einige häufig verwendete Bedingungen:
min-width: Definiert eine Mindestbreite des Anzeigegeräts.max-width: Definiert eine Maximalebreite des Anzeigegeräts.orientation: Bestimmt die Ausrichtung des Geräts (z.B. „landscape“ für Querformat oder „portrait“ für Hochformat).
4. Wert der Bedingung: Hier wird der konkrete Wert für die Bedingung festgelegt, z.B. 768px für min-width.
5. CSS-Regeln: Dies ist der Block von CSS-Regeln, der nur angewendet wird, wenn die Bedingung erfüllt ist. Hier legen Sie fest, wie das Design für die spezifische Bildschirmgröße oder das Gerät aussehen soll.
| Teil der Media Query | Beschreibung | Beispiel |
|---|---|---|
@media |
Beginn einer Media Query | @media screen |
and (optional) |
Verknüpfungsoperator für Bedingungen | and |
| Bedingung | Art der Bedingung (z.B. min-width) |
min-width, orientation |
| Wert der Bedingung | Konkreter Wert für die Bedingung | 768px, landscape |
| CSS-Regeln | Anzuwendende CSS-Regeln, wenn Bedingung erfüllt | { color: blue; font-size: 18px; } |
Jetzt, da wir den grundlegenden Aufbau von Media Queries kennen und verstehen, wie sie in CSS funktionieren, ist es an der Zeit, diese Kenntnisse in die Praxis umzusetzen. Wir werden ein praktisches Beispiel durchgehen, um zu zeigen, wie Media Queries in Kombination mit Divi verwendet werden können, um eine responsive Website zu gestalten.
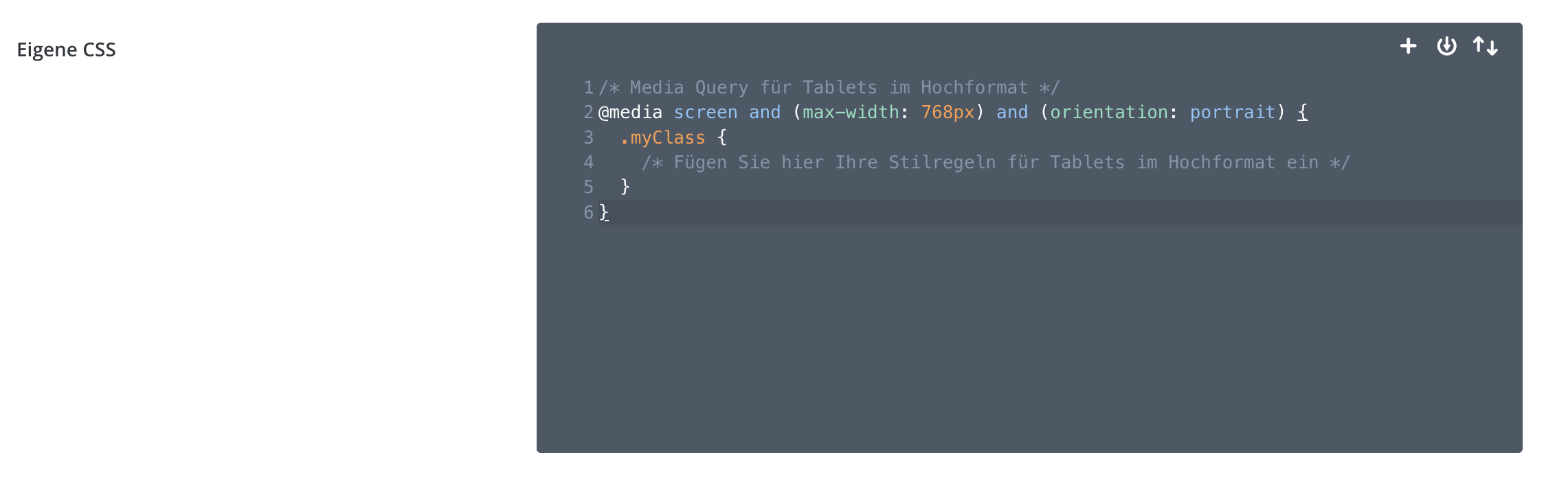
Dazu hinterlegen wir, wie oben beschrieben, im WordPress-Backend unter DIVI unser eigenes CSS. Hier ist ein Beispiel für einen Media Query, der auf Tablets im Hochformat (Portrait) abzielt:

Bei aller kreativen Freiheit ist es jedoch wichtig, nicht zu viele Media Queries zu verwenden und die wichtigen Bereiche gut zu definieren. Eine sorgfältige Planung und gezielte Anpassungen werden sicherstellen, dass Ihre Website auf jedem Bildschirm perfekt aussieht und eine reibungslose Benutzerinteraktion ermöglicht.
Eine gute Quelle, die Ihnen einen Überblick über gängige Media Queries gibt finden Sie auf GitHub.
Validierung Ihrer Responsive Webseite
In unserem umfassenden Guide zum responsiven Design mit Divi haben wir bereits eine Vielzahl von Möglichkeiten besprochen, wie Sie sicherstellen können, dass Ihre Website auf verschiedenen Geräten optimal aussieht und funktioniert. Von den integrierten Bearbeitungswerkzeugen in Divi bis hin zu benutzerdefiniertem CSS und Media Queries haben Sie gelernt, wie Sie die Benutzererfahrung auf Desktops, Tablets und Smartphones optimieren können.
Aber wie überprüfen Sie, ob Ihre Anpassungen tatsächlich wie gewünscht funktionieren? Hier kommen Tools und Techniken zur Überprüfung und Validierung ins Spiel.
Chrome Developer Tools

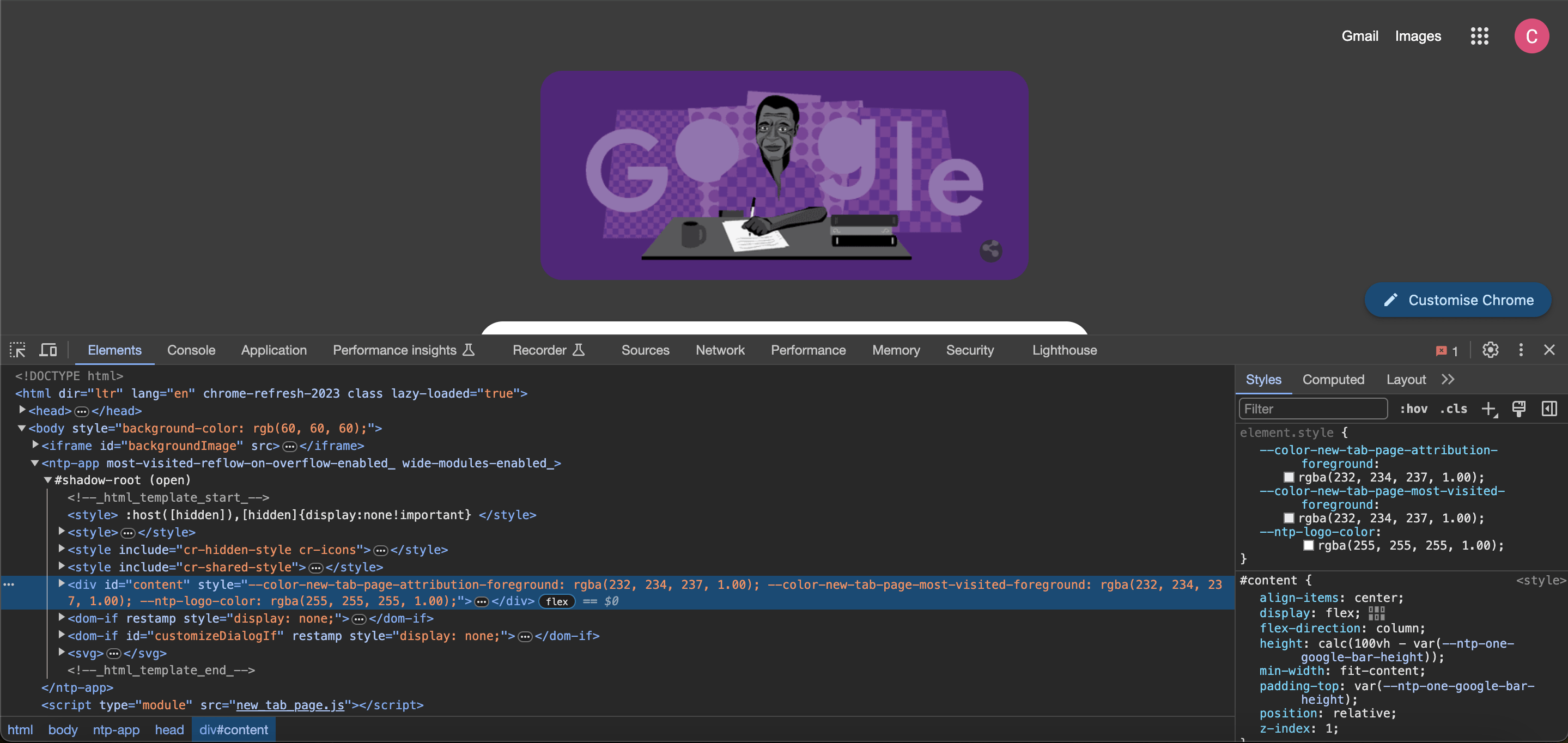
Um die Entwicklertools in Google Chrome zu öffnen, stehen Ihnen verschiedene Möglichkeiten zur Verfügung: Sie können entweder die Tastenkombination Strg+Shift+I (Windows/Linux) oder Cmd+Option+I (Mac) verwenden, mit der rechten Maustaste auf eine beliebige Stelle auf der Webseite klicken und „Untersuchen“ im Kontextmenü auswählen oder das Drei-Punkte-Menü oben rechts in Chrome öffnen, dann „Weitere Tools“ wählen und schließlich „Entwicklertools“ anklicken.
Damit haben Sie Zugriff auf leistungsstarke Entwicklertools, um Ihre Website zu analysieren und zu optimieren.

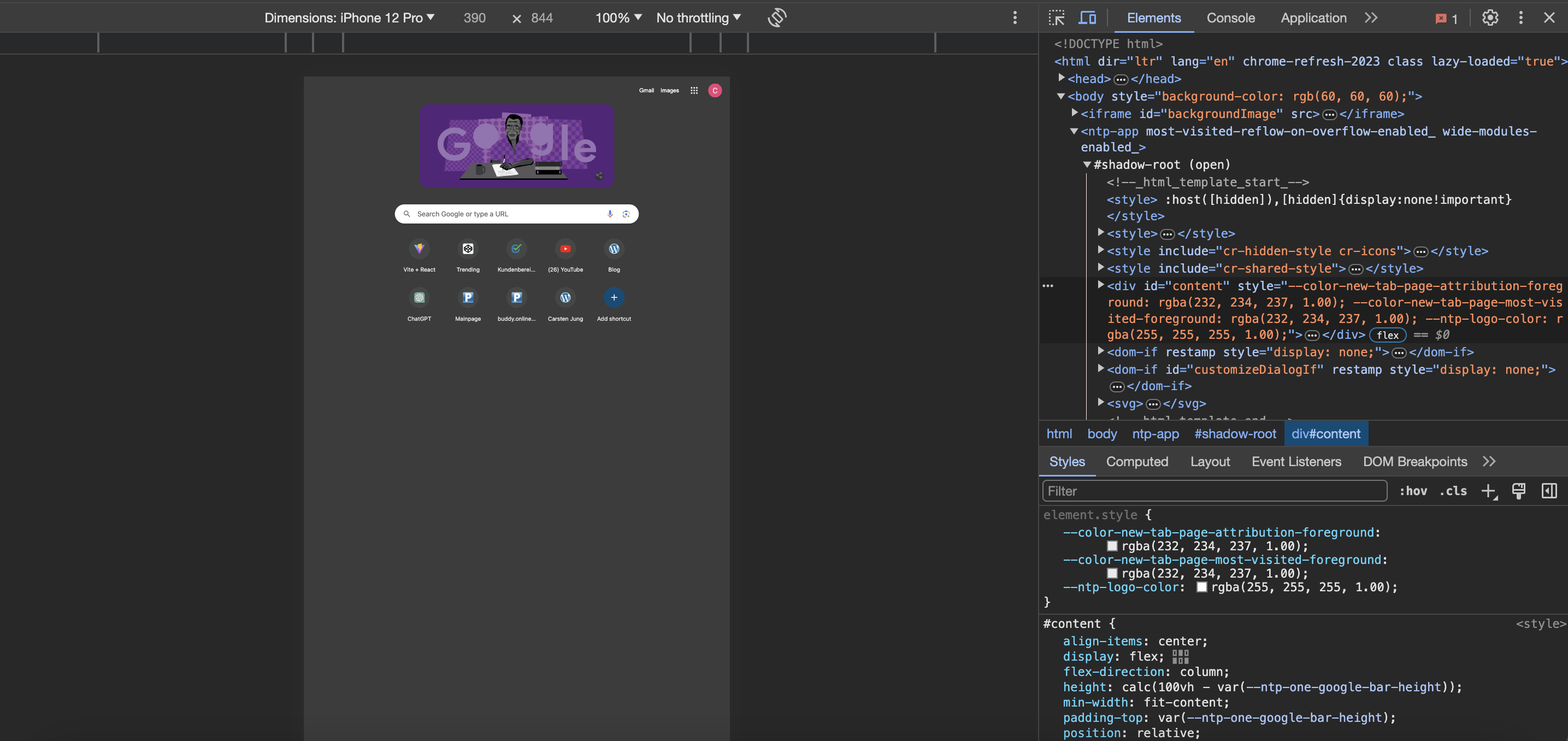
Jetzt können Sie Ihre Website in verschiedenen mobilen Ansichten testen und anpassen, um sicherzustellen, dass sie auf verschiedenen Geräten reibungslos funktioniert und ansprechend aussieht. Die Chrome Developer Tools sind ein unverzichtbares Werkzeug, um das responsive Design Ihrer Website zu überprüfen und zu optimieren.
Abschließend ist es wichtig zu betonen, dass obwohl Entwicklertools wie die Chrome Developer Tools oder professionelle Testing-Tools wie Sizzy äußerst nützlich sind, sie dennoch nicht das Testen auf realen Geräten ersetzen können.
Unterschiede in der Anzeige von Inhalten oder der Verarbeitung durch verschiedene Endgeräte können immer auftreten. Daher ist es unerlässlich, Ihre Website auf einer Vielzahl von tatsächlichen Geräten zu testen, um sicherzustellen, dass sie in jeder Situation einwandfrei funktioniert und ansprechend aussieht. Nur durch diese umfassende Prüfung können Sie ein nahtloses und benutzerfreundliches Erlebnis auf verschiedenen Geräten gewährleisten.
Vielen Dank, dass Sie bis hierhin dabei waren. Ich hoffe, die vermittelten Kenntnisse sind für Sie hilfreich. Wenn Sie professionelle Unterstützung oder weitere Fragen zum responsiven Webdesign oder Divi haben, stehe ich Ihnen gerne zur Verfügung. Ich freue mich darauf, Ihnen bei Ihren Projekten zu helfen und wünsche Ihnen viel Erfolg bei der Gestaltung Ihrer ansprechenden und funktionalen Website.