QuickTip: Effizientes Webdesign mit Shopify 2.0 Snippets
In der sich ständig wandelnden Welt des E-Commerce ist Effizienz der Schlüssel zum Erfolg. Shopify 2.0 bietet mit seinen Snippets eine kraftvolle Lösung, um genau das zu erreichen. In diesem QuickTip führe ich durch die Welt der Shopify 2.0 Snippets – von ihrer Definition über die Erstellung bis hin zur vielseitigen Anwendung in Ihrem Online-Shop.

Was sind Snippets und wie werden sie genutzt?
Snippets in Shopify 2.0 sind wiederverwendbare Code-Blöcke, die dazu dienen, die Effizienz zu steigern und die Wartung von Online-Shops zu vereinfachen. Sie ermöglichen es Ihnen, häufig verwendeten Code, wie Kopfzeilen, Fußzeilen oder Produktkarten, zentral zu verwalten und an verschiedenen Stellen in Ihrem Shop einzufügen. Dies sorgt nicht nur für eine konsistente Darstellung über den gesamten Shop hinweg, sondern erleichtert auch das Update von wiederkehrenden Elementen an einem zentralen Ort.
Wie erstellt man ein Snippet?
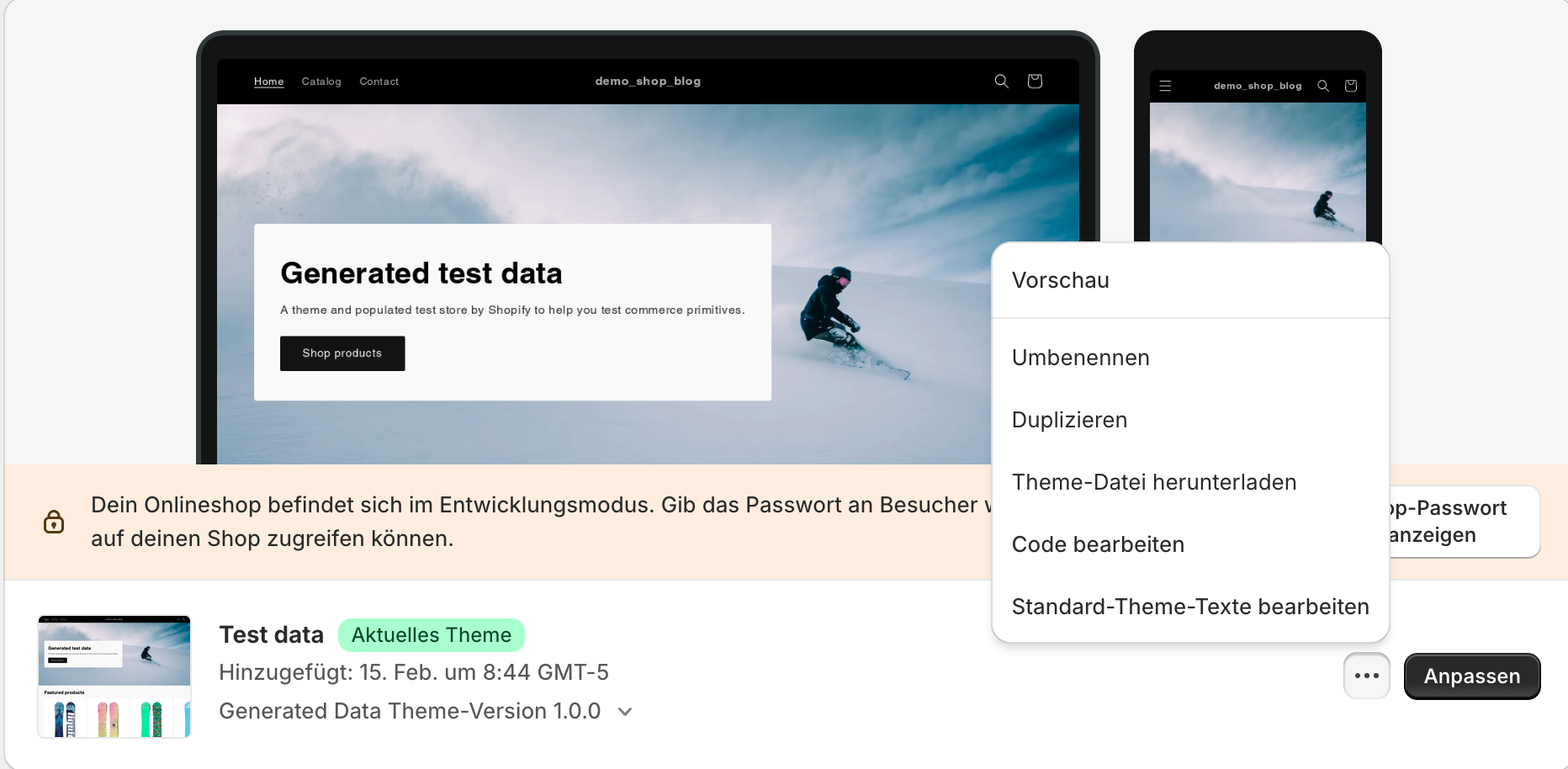
Zugriff auf den Theme-Code: Melden Sie sich in Ihrem Shopify-Adminbereich an, gehen Sie zu „Online-Store“ > „Themes“ und wählen Sie „Actions“ > „Code bearbeiten“ beim gewünschten Theme.

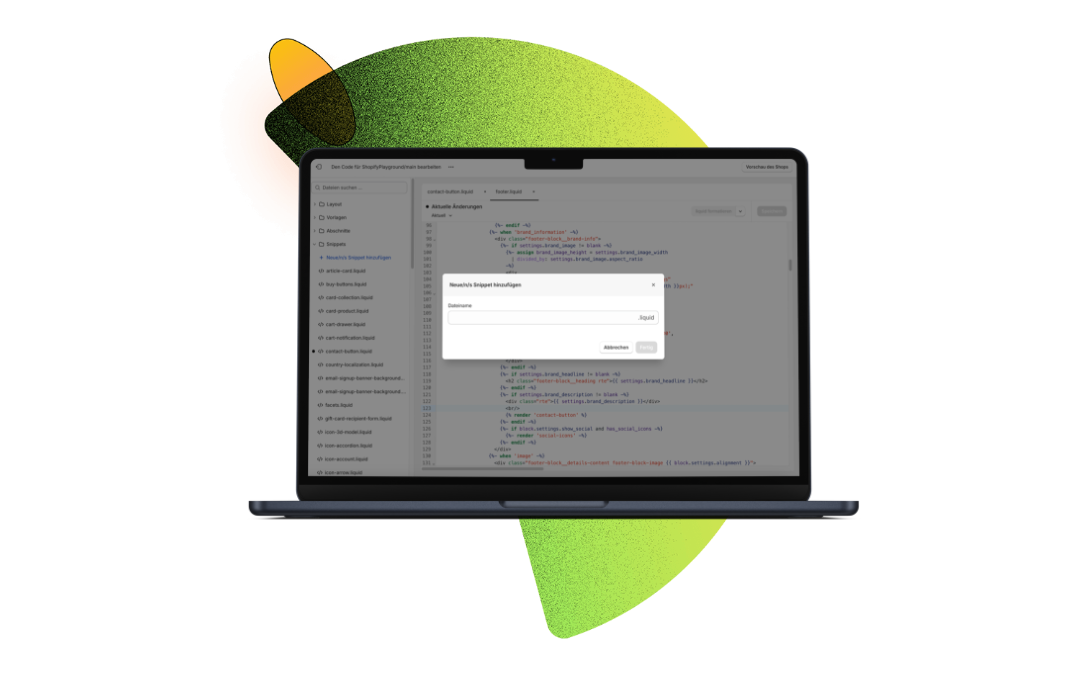
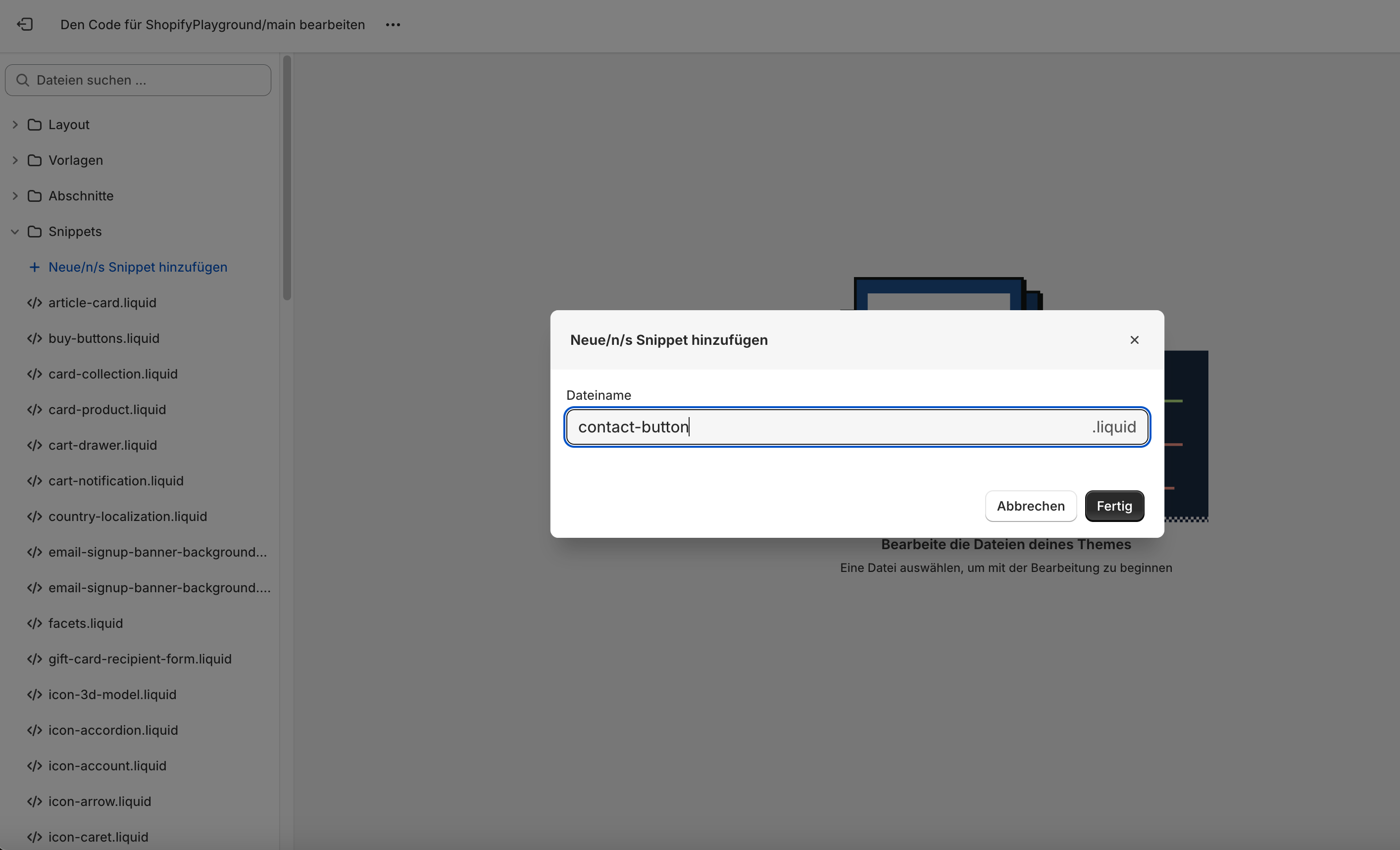
Snippet erstellen: Wählen Sie im Bereich „Snippets“ die Option „Neue/n/s Snippet hinzufügen“. Geben Sie Ihrem Snippet einen eindeutigen Namen, der seine Funktion widerspiegelt, und klicken Sie auf „Fertig“.

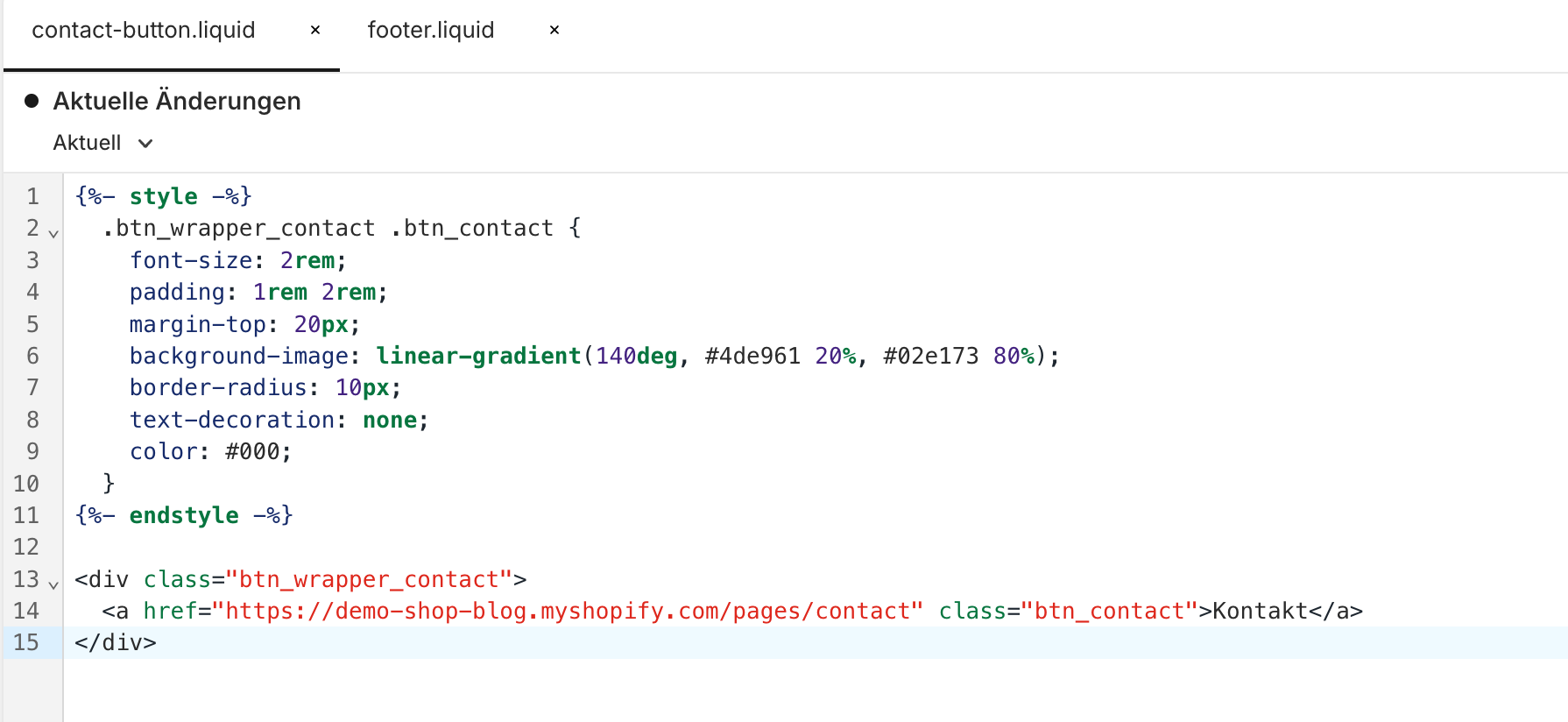
Code hinzufügen: Nachdem das neue Snippet erstellt wurde, fügen wir unseren spezifischen Code hinzu, um das gewünschte Element in unserem Shopify-Shop darzustellen. In diesem Fall gestalten wir eine auffällige Kontakt-Schaltfläche, die sich durch ihre Größe, Farbgebung und Typografie von anderen Elementen abhebt. Der folgende Code definiert sowohl das Styling als auch die Struktur unserer Kontakt-Schaltfläche:

Dieser Code block kombiniert CSS für das Styling der Schaltfläche innerhalb eines {%- style -%} Tags, um direkt im Snippet Stildefinitionen vorzunehmen, und HTML für die Struktur, wobei ein div-Container btn_wrapper_contact verwendet wird, der einen Link a mit der Klasse btn_contact umschließt. Durch Einbinden dieses Snippets in Ihr Shopify-Theme fügen Sie eine visuell ansprechende Kontakt-Schaltfläche hinzu.
Snippet-Integration
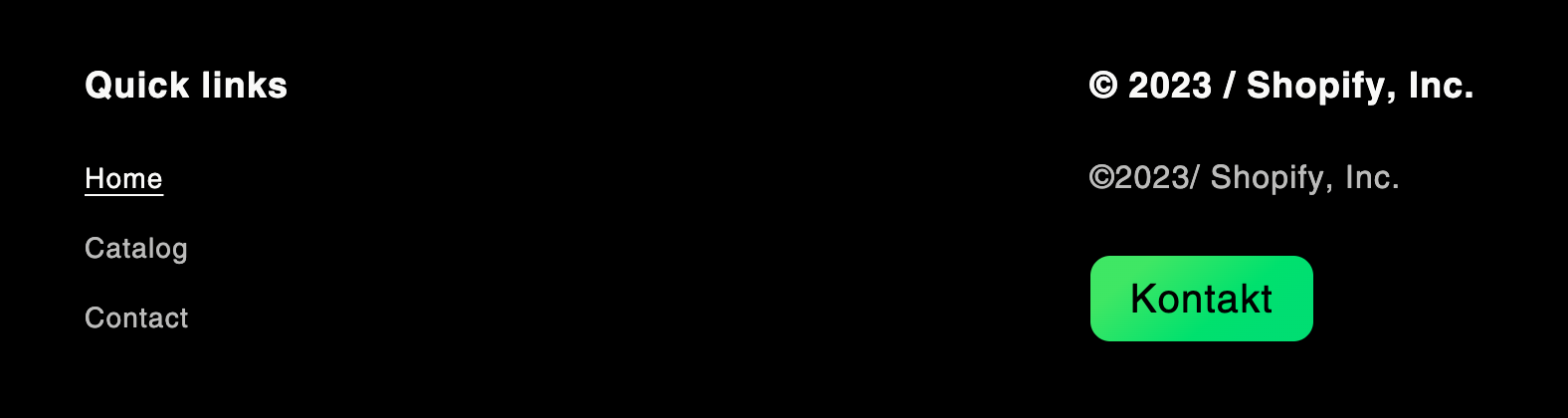
Nachdem unser Snippet für die Kontakt-Schaltfläche erstellt und mit dem entsprechenden Code versehen wurde, ist der nächste Schritt, es an der gewünschten Stelle im Shopify-Shop zu platzieren. Eine effektive Methode, um den Kontakt-Button prominent und zugänglich zu machen, ist die Integration im Footer unseres Shops. Dafür bearbeiten wir die footer.liquid-Datei, die das Template für den Footer unseres Shops definiert.
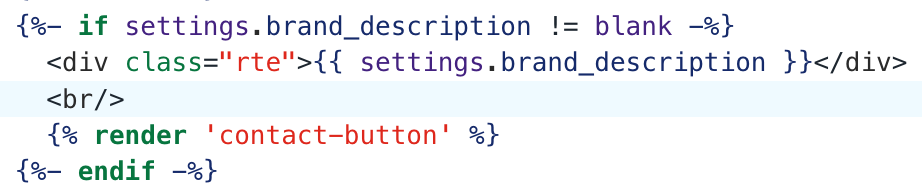
Innerhalb der footer.liquid-Datei fügen wir an der Stelle, an der die Kontakt-Schaltfläche erscheinen soll, den render-Tag für unser Snippet ein:
{% render ’snippet-name‘ %}

Dabei ersetzen wir 'snippet-name' mit dem tatsächlichen Namen unseres Snippets. Dieser Befehl bindet den Code unseres Snippets direkt in den Footer ein, wodurch die Kontakt-Schaltfläche am unteren Rand jeder Seite für die Besucher sichtbar und zugänglich wird.
Durch die Verwendung des {% render %} Tags für die Integration unseres Snippets stellen wir eine effiziente und saubere Einbindung sicher. Diese Methode verbessert nicht nur die Wartbarkeit unseres Themes, indem sie wiederholten Code reduziert, sondern sorgt auch dafür, dass wichtige Elemente wie die Kontaktinformationen durchgängig im Shop präsentiert werden, was die Benutzerfreundlichkeit erhöht.

Dieses einfache Beispiel veranschaulicht eindrucksvoll die Stärken von Snippets innerhalb der Shopify 2.0 Plattform. Es zeigt, wie solche wiederverwendbaren Codeblöcke die Entwicklung effizienter gestalten und gleichzeitig die Flexibilität und Wartbarkeit des Codes verbessern können.
Durch die strategische Nutzung von Snippets lassen sich nicht nur Design und Funktionalität eines Online-Shops optimieren, sondern es eröffnen sich auch vielfältige Möglichkeiten zur Personalisierung und zur Steigerung der Benutzerfreundlichkeit. Als Entwickler sehe ich in der Anwendung von Snippets einen Schlüssel zum Erfolg in der dynamischen Welt des E-Commerce.
Sollten Sie Unterstützung bei der Implementierung oder der Optimierung Ihres Shopify-Shops benötigen, stehe ich gerne mit meiner Expertise zur Seite, um gemeinsam Lösungen zu erarbeiten, die Ihren Anforderungen entsprechen und Ihre Vision verwirklichen.
Starten Sie Ihre Shopify-Reise
Entfalten Sie das volle Potenzial Ihres Online-Geschäfts mit Shopify. Entdecken Sie jetzt die Plattform, die Wachstum und Erfolg vereint.